- کاربرد فیش BNC در دوربین مداربسته
- فیلتر ICR در دوربین مداربسته
- دوربین مداربسته AHD
- نصب (DVR) دی وی ار خودرو
- رابط شبکه ( Network Interface ) در دوربین مداربسته
- AGC در دوربین مداربسته
- انتقال تصویر در دوربین هایلوک
- تکنولوژی EXIR هایک ویژن چیست ؟
- چگونه هنگامی استفاده از دوربین های تشخیص چهره ، به حریم شخصی افراد احترام بگذاریم ؟
- تکنولوژی پردازش تصویر یا VCA چیست ؟
آخرین مطالب
امکانات وب
کش سایت یک مکان برای ذخیره سازی موقت اطلاعات سایت به صورت صفحات استاتیک است .به کش وب سایت ها Http Cache نیز می گویند .کش سایت باعث می شود سرعت بارگذاری سایت بالا رود زیرا در محل زخیره سازی اطلاعات ، عکس ها و صفحات HTML ذخیره میگردد بدین ترتیب میزان درخواست اطلاعات به سرور کاهش میابد که این امر روی سرعت سایت تاثیر می گذارد .حافظه کش سایت مانند حافظه کش در کامپیوتر می باشد در اینجا و سرور نیز مانند حافظه رم می باشد سایت ها وقتی کاربری وب سایتی را باز میکند به جای دریافت اطلاعات از سرور که با سرعت کمتری انجام میگیرد از کش سایت استفاده میکند تا در مدت زمان سریع تری وب سایت بارگذاری شود.بار ها شده است که شما به یک سایت مراجعه کنید اگر آن سایت کش نداشته باشد، شما برای هر بار کلیک باید مدت زمانی را برای بارگذاری سایت تلف کنید اما اگر آن سایت کش داشته باشد در مدت زمان کوتاه تری وب سایت مذکور برای شما بارگذاری می گردد .سایت های بسیار وجود دارند که بصورت روزانه بازدید بسیاری دارند اگر برای هر بار بازدید اطلاعات از سرور فراخوانی گردد ، سرعت بارگذاری وب سایت برای چند کاربر بسیار کند می شود . اما اگر سایت ، کش داشته باشد نیازی نیست برای هر بار بازدید کاربران از سرور اطلاعات فراخوانی کند .وقتی کاربری اطلاعاتی را از سایتی فراخوانی می کند اطلاعات خواسته شده در سیستم کش ذخیره می گردد . این اطلاعات در کش باقی می ماند و وقتی کاربری دیگری آن اطلاعات را بخواهد دیگر از سرور فراخوانی نمی شود بلکه از کش درخواست می گردد . بدین ترتیب سرعت بارگذاری سایت افزایش می یابد.
به عبارتی دقیق تر ذخیره سازی اطلاعات در مکانی برای دسترسی سریعتر به آنها را کش کردن اطلاعات میگویند. مثلا اکثر نرم افزارهای موبایل خرید محصول، عکس محصولات را بصورت کش در موبایل ذخیره می کنند، تا هنگامیکه کاربر برای دومین بار به یک فروشگاه مراجعه می کند، تصاویر سایت برایش بسرعت از قسمت کش گوشی خوانده شوند.
بیشتر بخوانید: طراحی پورتال سازمانی طراحی سایت پزشکی
کش سایت چیست
کش وب، سخت افزار و یا نرم افزاری است که اطلاعات سایت را بصورت موقت و بصورت یک صفحه استاتیک در خود ذخیره می کند. در واقع کش وب یا HTTP cache یک محل ذخیره سازی موقت اطلاعات تکنیکی سایت است. در این محل ذخیره سازی معمولا اطلاعاتی مانند صفحات HTML و عکس ها را نگه میدارد. نگهداری این موارد در حافظه باعث کاهش میزان ارسال درخواست به سرور شده و سرعت بارگذاری سایت را بالا میبرد. نرم افزارهایی وجود دارند که میتوانند کش را برای شما مدیریت کنند.
کاربران اینترنت بارها و بارها به سایت های مشابهی مراجعه می کنند و اطلاعات این سایت ها را مطالعه می کنند. بدون امکان کش کردن سایت ها، اطلاعات این سایت ها باید هر بار برای مشتری از سرور فراخوانی شوند. اگر تعداد زیادی کاربر به سرور درخواستی را ارسال کنند، زمان پاسخ گویی سرور ممکن است کاهش بیابد.
اطلاعات کاربرپسند و پرمخاطب وب از سیستم مدیریت ارجاع محتوا یا CDN بهره میبرند، در این سیستم اطلاعاتی که بازدید کننده بیشتری دارد، بصورت کش نگهداری میشود. این اطلاعات، به اطلاعات اصلی در سرور متصل میباشند و فاصله مکانی محل نگهداری اطلاعات تا کاربران نهایی معمولا کمتر از فاصله مکانی کاربران تا سرور اصلی است.
مزایای کش کردن صفحات وب :
سوالی که برای بسیاری از افراد پیش می آید این است که ؛ آیا کش کردن صفحات سایت تاثیر مثبتی دارد ؟ زیرا به وسیله کد نویسی بهینه نیز می توان سرعت بارگذاری سایت را افزایش داد . جواب این سوال را می توان بدین شرح توضیح داد . وقتی شما بر روی صفحات وب خود کش می گذارید به بیانی دیگر حافظه برای اطلاعات آن اختصاص داده اید . که با استفاده از آن سرعت مرورگر و سرور افزایش می یابد . هر چه که در کد نویسی بهینه سازی کنید نمی توانید سرعت پردازش سرور را افزایش دهید . اما وقتی برای صفحات خود کش قرار می دهید این پردازش ها در فاصله نزدیک تری رد و بدل می گردد و به همین دلیل سرعت بارگذاری سایت افزایش می یابد . همچنین یکی دیگر از مزایای کش کردن این است که ؛ به وسیله کش وب سایت شما می تواند ترافیک بازدید بیشتری را تحمل کند . به طوری که وقتی صدها کاربر از سایت شما بازدید می کنند ، بازدید آنها در سرعت سایت تاثیر زیادی نمی گذارد .
بیشتر بدانید: طراحی سایت فروشگاهی شرکت طراحی سایت
سیستم کش محتوا چیست و چگونه کار می کند
کاربری اطلاعاتی را از سرور درخواست و ذخیره می کند، این اطلاعات در سیستم کش ذخیره شده و اگر کاربر دیگری همان اطلاعات را درخواست کند بجای ارجاع درخواست به سرور، درخواست به کش ارسال میشود. به این ترتیب علاوه بر کاهش بار نهایی از سرور، سرعت ارسال داده به کاربران نیز افزایش می یابد.
سیستم کش محتوا در عمل به این صورت عمل می کند
کاربر به سایتی مراجعه میکند.
مرورگر درخواست HTTP Request را به سرور ارسال می کند.
اگر اطلاعات بر روی کش ذخیره شده بود، این اطلاعات برای کاربر ارسال میشود در غیر این صورت درخواست کاربر به سرور اصلی ارجاع داده میشود.
اگر اطلاعات درخواست شده از سرور، قابلیت ذخیره شدن بصورت کش را داشته باشند، این اطلاعات برای استفاده های بعدی در سیستم کش ذخیره خواهند شد.
کش سیستم در سمت مشتری
برای توضیح کش سایت در سمت مشتری یک مثال را ذکر خواهیم کرد: یک کاربر وارد سایتی شده و سپس روی صفحه ای کلیک میکند و بعد از خواندن مطالب صفحه روی دکمه بازگشت به صفحه قبل در مرورگر کلیک می کند. در این حالت کاربر بجای دیدن محتوای واقعی صفحه محتوای ذخیره شده در کش از مراجعه قبلی را مشاهده می کند. با استفاده از کش سمت مشتری امکان ارتباط کاربر و سایت با سرعتی بالاتر ممکن خواهد شد.
کش سمت سرور
در سیستم CDN زمان پاسخگویی به درخواست های مشتری، را میتوان با ایجاد یک کش سمت سرور بهبود بخشید. در این روش اطلاعاتی که بیشتر توسط کاربر درخواست میشوند را در فضایی نگه داری میکنند که دسترسی به این فایل ها را راحت تر و ساده تر از دسترسی به این اطلاعات از سراسر هاست خواهد کرد.
کش هاست
بسیاری از شرکت های ارائه دهنده هاست به سایت ها اجازه نمیدهند، که از سیستم های کش جداگانه ای استفاده کنند و سایت ها ناچار به استفاده از سیستم کش هاست میباشند. استفاده از کش هاست باعث افزایش کارایی کش شدن اطلاعات میگردد. بنابراین پیشنهاد ما این است که در صورتی که شرکت ارائه دهنده خدمات هاست از سیستم کش کردن خاصی استفاده می کند، برای سایت های خود از همان سیستم بهره برده و از بکارگیری افزونه های کش اطلاعات در سایت بپرهیزید.
کش کردن اطلاعات در وبسایت یکی از خدمات پرمنفعت تکنولوژی است. کش کردن سایت سرعت سایت را بسیار بالا خواهد برد. سرعت بالای اجرای یک سایت باعث افزایش رضایت مندی مشتریان میگردد. مشتریان راضی امکان خرید بیشتری دارند بنابراین کش کردن اطلاعات باعث افزایش نرخ فروش نیز خواهد بود.
کش سایت به دو روش کاملا متفاوت تعبیر میشود در این مقاله به این دو روش خواهیم پرداخت:
ذخیره اطلاعات سایت برروی مرورگر و یا در واقع بر روی سیستم مشتری
ذخیره اطلاعات کش سایت در موتورهای جستجو.
بیشتر بدانید: طراحی وب سایت ساخت سایت
کش مرورگر چیست
هنگامیکه یک کاربر به سایتی مراجعه می کند، یک سری فایل برای کارکرد درست سایت مورد نیاز است، مثلا کد های جاوا اسکریپ و استایل شیت و فونت ها، این اطلاعات در سیستم ذخیره میشوند و این امر سرعت بارگذاری صفحه را در مراجعات بعدی بیشتر میکند.
این جمله به آن معنی است که کش شدن اطلاعاتی مانند عکس ها و فونت ها و غیره باعث میشود، که هنگام مراجعه دوباره به یک سایت نیازی به فراخوانی این فایل ها از سرور نباشد.
مثلا همین صفحه ای که الان در حال مشاهده آن هستید، اطلاعت این صفحه در مرورگرشما ذخیره شده و اگر دوباره وارد این صفحه شوید سرعت بارگذاری صفحه بسیار بالاتر از سرعت بارگذاری آن در اولین بازدید شما از این صفحه است.
کش گوگل چیست
عنوان این مقاله کش سایت چیست میباشد. هنگامیکه درباره کش سایت بحث می کنیم، یکی از سیستم های کش کردن اطلاعات سایت کش گوگل است. کش گوگل در واقع اطلاعاتی است که از سایت و صفحات ما در سرورهای گوگل ذخیره شده است. برای پی بردن به اهمیت نگهداری اطلاعات سایت ها توسط گوگل یک مثال بزنیم:
فرض کنید میخواهید سیستم کامپیوتر خود را از ویروس ها و مشکلاتی که ویروس ها برای سیستم شما ایجاد می کنند مصون کنید. یک از راه های شما نصب آنتی ویروس است و راه دیگر نصب سیستم هایی که تغییرات را در کامپیوتر شما ردگیری کرده و امکان بازگردانی کامپیوتر به نقطه زمانی مشخص شده، میباشند. سیستم هایی مانند Deep frieze تمام اطلاعات پوشه ها و فایل های سیستم شما را در مکان امنی روی هارد ذخیره می کنند و به شما امکان میدهند که درصورتی که ویروس ها به سیستم شما آسیبی وارد کردند، سیستم را به وضعیت پایدار قبلی بازگردانی کنید.
استفاده گوگل از کش به این دلیل است که بتواند میزان و نوع تغییرات یک سایت را درک کند. ربات های گوگل تمام اطلاعات موجود در تمام سایت های موجود در سراسر دنیا را بررسی و براساس آن به سایت ها برای حضور در نتایج جستجو رتبه ای میدهند. گوگل برای درک تغییرات رخ داده در سایت ها اطلاعات سایت ها را کش می کند و هنگامیکه ربات های گوگل دوباره به سایتی مراجعه می کنند، اطلاعات سایت با اطلاعات کش شده آن مقایسه میشود. گوگل براساس این تغییرات به سایت رتبه جدیدی در موتورهای جستجو میدهد.
برخی از فعالان در بخش سئو اعلام کرده اند که برای تغییر محتوای یک صفحه باید منتظر کش شدن صفحه توسط موتور جستجو شد. سپس بلافاصله بعد از اطمینان از کش شدن سایت توسط گوگل اقدام به بروز کردن اطلاعات سایت نمود. این اشخاص اعتقاد دارند که با بروز کردن اطلاعات یک صفحه بعد از کش شدن آن توسط گوگل، صاحبان سایت تا کش شدن بعدی صفحه امکان تبلیغ برای محتوای آن را دارند، به این ترتیب هنگامی که ربات های گوگل بعد از بروز رسانی به سایت مراجعه می کنند، محتوای جدید در شبکه های اجتماعی بصورت کامل تبلیغ شده است و مخاطبان با آن ارتباط برقرار کرده اند. این اشخاص معتقدند که این روش رتبه سایت و صفحات را در نتایج گوگل بالاتر میبرد.
تحقیقات نشان میدهد که با افزایش تبلیغ یک صفحه با محتوای جدید گوگل بسرعت متوجه این تغییرات شده و ربات های خود را مجدد برای بررسی تغییرات به سایت ارسال میکند. راهکار درست برای استفاده از سیستم کش گوگل، بروز رسانی سایت و صفحات در ساعت های مشخصی از روز است. به این ترتیب گوگل همواره در یک زمان مشخص بروز رسانی های سایت شما را بررسی و تاثیر آن را در صفحه نتایج جستجو نشان میدهد. کارشناسان معتقدند که در هنگام بروز رسانی سایت تا جای ممکن منظم و در هنگام تبلیغات برای محتوای سایت بدون نظم عمل کنید. بی نظمی در تبلیغات محتوای سایت باعث میشود که در زمان های مختلفی از روز از تبلیغات خود بیننده دریافت کنید.
بیشتر بخوانید: طراحی سایت تهران طراحی وب سایت شرکتی
سئو ؛ بهینه سازی و طراحی سایت...برچسب : نویسنده : احمد بازدید : 435 تاريخ : چهارشنبه 19 آذر 1399 ساعت: 2:19
طراحی سایت فروشگاهی یا طراحی سایت فروشگاه اینترنتی یکی از مهمترین ابزارها و مظاهر تجارت الکترونیک یا تجارت در فضای مجازی تحت وب محسوب می گردد. به وضوح مشخص است که طراحی سایت فروشگاهی نیازمند یکسری بسترهای خاص است که برای مثال در طراحی سایت شرکتی نیاز به آنها نخواهیم داشت. این تفاوت های ریز است که باعث می شود یک وبسایت فروشگاهی نسبت به رقبای خود موفق تر عمل کند.
بگذارید کمی با جزییات در حیطه رقابت در دنیای تجارت الکترونیک و فروش اینترنتی با هم صحبت کنیم. اگر هدف شما از طراحی سایت فروشگاهی تغییر فضای کسب و کار خود و ارتقا خدمات رسانی به مشتریان و دست یابی به بازار رقبایتان هست باید یک طراحی منحصر به فرد و کاملا اختصاصی را برای شرکت خود در دستور کار قرار دهید. شاید این سوال برای شما پیش آید که تفاوت طراحی یک سایت فروشگاهی به صورت کاملا اختصاصی چه تمایز خاصی با فروشگاه سازهای آماده در بازار دارد؟ فرم ثابت و تکرار شونده فروشگاه سازها و همچنین عدم امنیت بالا برای کسب و کارهای پر ترافیک و از سوی دیگر وابسته شدن بیزینس شما به یک شرکت دیگر از جمله معایبی است که برنامه ریزی برای طراحی سایت فروشگاهی منحصر به فرد را برای شما توجیه می کند. موضوع دوم بحث خلاقیت ها و ایجاد تمایز نسبت به رقبایتان است، شما برای آنکه بتوانید با ورود به این بازار عظیم حرفی برای گفتن داشته باشید باید برای خدمات خود یک خلاقیت جدید و یک تمایز قائل شوید در غیر این صورت شکست شما حتمی خواهد بود.
: طراحی سایت تهران طراحی سایت اختصاصی قیمت طراحی سایت
طراحی سایت فروشگاهی
خرید و فروش اینترنتی و یا ارایه خدمات اینترنتی دارای مزایای متعددی هم برای خریداران و نیز فروشندگان و عرضه کنندگان کالا و خدمات دارد.
فواید طراحی سایت فروشگاهی برای فروشندگان عبارتند از:
- صرفه جویی و یا حذف هزینه هایی مانند اجاره مغازه، منشی ، تلفن، آب ، گاز و برق و …
- فروشگاه اینترنتی کسب و کار شما را بهتر و پُر رنگ تر نشان می دهد. زیرا با راه اندازی کسب و کار اینترنتی برای حرفه و پیشه خود، کاربران زیادی را که در عرصه اینترنت فعال هستند بسوی خود جذب نموده و آنها با دیدین وب سایت شما خواهند فهمید کسب و کار شما حرفه ای و جدی است.
- فروشندگان در وب سایت فروشگاهی با درج مشخصات و ویژگی هر کدام از کالاها و همچنین قیمت آنها دیگر از دادن توضیحات شفاهی که در روش سنتی خرید و فروش صورت می گیرد و همچنین از سر و کله زدن با مشتری رهایی می یابند.
- یک فروشگاه سنتی به منطقه بسیار محدودی خدمات می دهد اما خرید و ارسال سفارش از یک فروشگاه آنلاین به دورترین نقاط کشور و (در صورت فروش با کارت های اعتباری بین المللی) به تمام نقاط دنیا امکانپذیر است. توسعه فروش محصولات و خدمات فراتر از شهر و کشور بواسطه طراحی سایت فروشگاهی تامین می گردد.
- طراحی سایت فروشگاهی آنلاین در راستای حذف واسطه ها و دلالان و ارتباط مستقیم تولیدکننده با خریدار و مصرف کننده بسیار کارآمد است.
- فروشگاه اینترنتی در هر لحظه از شبانه روز آماده سرویس دهی به مشتریان بوده و محدودیت ساعت کاری را ندارد.
 از آنچه ذکر گردید مبرهن است که هر یک از روش های خرید و فروش معایب خاص خود را دارند که چه خریدار و چه فروشنده را دچار مشکلاتی می نمایند. از اینرو بشر همیشه به دنبال راه های بهتر برای تجارت بوده است.
از آنچه ذکر گردید مبرهن است که هر یک از روش های خرید و فروش معایب خاص خود را دارند که چه خریدار و چه فروشنده را دچار مشکلاتی می نمایند. از اینرو بشر همیشه به دنبال راه های بهتر برای تجارت بوده است.
گرایش به طراحی سایت فروشگاهی
گرایش مشتریان آنلاین نسبت به خریدهای تحت وب و تبدیل شدن پول سنتی به پول دیجیتال منجر به انقلاب بزرگی در عرصه تجارت جهانی شده است. تجارت بین الملل در دهکده جهانی که هر روز نیز بر حچم این مبادلات افزوده می شود مهمترین دلیلی است که افراد بیشتری را به سمت ورود به چنین بازاری ترقیب می کند. شرکت های بزرگی مانند آمازون و یا ایبی از بزرگترین بازیگران این صنعت در دنیا به حساب می آیند و البته رقبای دیگری نیز در بازارهای شرق آسیا در حال شکل گیری هستند. در کشور ما نیز بزرگترین و معروفترین این وبسایت ها دیجیکالا هست که امروز رقبای سرسختی برای این برند نیز در بازار ایران در حال شکل گیری است.
بسیاری از افراد بدلیل شرایط زندگی، کمبود وقت، ترافیک، آلودگی هوا و … رو به خریدهای اینترنتی آورده اند و البته هر روز بر کیفیت ارائه این خدمات افزوده می شود و در نتیجه ما باید در دهه های آینده شاهد ارائه حداکثری خدمات شهری بر بستر اینترنت باشیم.
بر اساس آمار جهانی در سال ۲۰۱۹ نزدیک به ۲۰ درصد تجارت در کل کشورهای جهان به صورت آنلاین انجام شده است و انتظار می رود که این رقم در ده سال آینده به بیش از ۴۵ درصد برسد. ایران نیز در ده سال گذشته قدمهایی برای گسترش نفوذ اینترنت و گوشی های هوشمند در میان مردم برداشته است و در نتیجه می توان انتظار داشت که در سالهای آینده استقبال مردم از خرید های اینترنتی خصوصا در بخش بازار خرده فروشی افزایش چشم گیری داشته باشد.
تفاوت طراحی سایت فروشگاهی با سایر سایت ها
ظاهر سایت فروشگاهی از جهاتی بی شباهت به یک مغازه لوکس نیست. به این صورت که صفحه اصلی سایت فروشگاهی به مانند ویترین مغازه ها شامل گلچینی از بهترین محصولات و اجناس است و با دیدن آن دیدی کلی از تمام محصولاتی که می توان در سایت یافت می دهد. از تفاوت های دیگر سایت های فروشگاهی با سایر سایت ها نحوه مدیریت سایت های فروشگاهی است. نحوه مدیریت سایت های فروشگاهی باید به گونه ای باشد که به آسانی بتوان تغییرات را در آنها اعمال کرد زیرا ممکن است یک سایت فروشگاهی هر روز و یا حتی در روز چند بار مجبور به اعمال تغییراتی در قیمت ها و موجودی و نوع کالا و غیره شود. برای اینکه این بروز کردن لحظه ای برای صاحبان سایت های فروشگاهی وقت گیر نبوده و بدل به یک دغدغه نشود، باید در طراحی سایت فروشگاهی راهکارهای مناسب اندیشیده شود.
معرفی و امکان مقایسه محصولات
از دیگر جذابیت هایی که سایت فروشگاهی می تواند داشته باشد امکانات مختلفی است که بر حسب نیاز صاحب سایت در آن گنجانده می شود. این امکانات نظیر امکان مقایسه کالاها و خدمات، نقد و بررسی، فروش های ویژه روزانه و تخفیف هایی جهت مناسبت ها و گارانتی و دریافت نظرات خریداران در مورد کالاها می تواند برای بازدید کنندگان بسیار جذاب باشد.
سایت های فروشگاهی برتری های دیگری نیز نسبت به سایت های معمولی دارند. یکی از مهم ترین برتری ها امکان آمارگیری جامع و تفکیک شده از بخش های مختلف سایت و انجام کلیه محاسبات نظیر درآمد و فروش و کنترل موجودی انبارها در بازده های زمانی مختلف و همچنین تحلیل کالاهای مورد علاقه ی خریداران یا ثبت سفارشات است که اطلاعات جامعی که قابلیت پیاده سازی بر روی جداول و نمودارها نیز دارند را جهت بهبود کسب و کار در اختیار مدیران سایت ها قرار می دهد.
در طراحی سایت فروشگاهی باید نکاتی را مد نظر قرار داد که باعث بهتر شدن این سایت ها می شوند. از جمله مهمترین این موارد می توان به طراحی سایت ریسپانسیو اشاره کرد. همچنین اگر فروشگاه آنلاین شما یک فروشگاه بزرگ است شما نیاز به طراحی سایت با یک هسته اختصاصی هستید. ما در شرکت پیام آوا یک فروشگاه اینترنتی فوق حرفه ای با لاراول را به شما ارائه می کنیم.
فواید طراحی وب سایت فروشگاهی برای خریداران
- امکان بررسی و مقایسه محصولات و قیمت های آنها : هنگام خرید اینترنتی به راحتی و با صرف زمانی اندک، می توان با کمی جستجو، وضعیت و ویژگی ها و کیفیت محصولات و قیمت ها را با یکدیگر مقایسه نمود.
- از آنجا که خرید اینترنتی می تواند از هر محلی مانند خانه، محل کار یا هر نقطه دیگری صورت گیرد، دیگر نیازی به جابه جایی فیزیکی و صرف انرژی و زمان زیاد نیست.
- در اکثر فروشگاه های اینترنتی این امکان فراهم شده که افراد بدون تشریفات زیاد، محصولی را بخرند یا در صورت عدم رضایت آن را بازگردانند از اینرو راحتی مبادله فراهم شده است.
- کاهش هزینه های جانبی مثل رفت و آمد و حذف خریدهای حاشیه ای و غیرضروری که در هنگام گشت و گذار در فروشگاه های سنتی، بصورت ناگهانی رخ می دهند.
- در نهایت، مهمترین مزیت خرید اینترنتی را می توان راحتی و سهولت آن برشمرد.
امکانات و بخش های مختلف طراحی سایت فروشگاهی
افزون بر سرویس ها امکاناتی که اکثرا در طراحی اغلب وب سایت های معمولی همچون معرفی، درباره ما، تماس با ما و .. وجود دارد امکانات کاربردی ویژه ای نیز در طراحی فروشگاه اینترنتی پیاده سازی و اجرا می گردد که بطور اجمال عبارتند از:
- امکان تعریف کالاها بصورت ساده یا متغییر به
- ایجاد دسته بندی و زیر دسته و همچنین برچسب گذاری محصولات
- امکان بارگذاری تصویر شاخص کالا
- تعریف گزینه های متغییر محصولات و گزینه های انتخابی گوناگون برای هر کالا که بر قیمت آن نیز تاثیرگذار خواهند بود، مانند اندازه و ابعاد، رنگ و …
- قیمت گذاری محصولات که بر اساس واحد پولی
- اعمال تخفیف بر روی هر محصول
- نمایش پُرفروش ترین محصولات
- امکان درج و تعیین محصولات ویژه، پیشنهادات ویژه، محصولات
- مقایسه محصولاتدر یک جدول یا صفحه ای
- نمایش محصولات مرتبط با کالای انتخابی از همان برند
- محصولات تکمیلی و جانبی در جریان روند خرید
- امکان نمایش و مشاهده موجودی از هر کالا در فروشگاه
- عضویت آسان کاربران در سایت
- سبد خرید فروشگاه
- پرداخت آنلاین و ایمن
- انتخاب روش های پرداخت گوناگون شامل کارت به کارت، پرداخت آنلاین
- انتخاب روش های گوناگون ارسال شامل، پست، تحویل در محل و از طریق پیک و …
- مشاهده و پیگیری خریدهای انجام شده در سایت برای مشتریان وجود دارد.
- استفاده از کوپن های تخفیف
- افزودن محصولات به لیست علاقه مندی ها
- ارسال دیدگاه وامتیازدهی به هر محصول
- پشتیبانی آنلاین مشتریان
- جستجو پیشرفته
- ارسال اخبار و رویدادهای جدید فروشگاه
طراحی سایت فروشگاهی می تواند برای سایت های خدماتی مانند سایت صرافی، سایت فیلم و سریال و هر نوع وسیله و خدماتی که قابل فروش باشد ایجاد شود.
امکانات پنل مدیریت طراحی سایت فروشگاه اینترنتی
- امکان مدیریت و تعریف مشخصات و آیتم های مختلف کالاها
- قابلیت مدیریت روش های ارسال کالا و حمل و نقل
- امکان تعیین مالیات برای محصولات شامل مقدار ثابت یا ارزش افزوده
- گزارش گیری بر اساس متد و روش های متنوع: گزارش گیری نوع محصول، بازه زمانی، فروش، تخفیف ها و..
- مدیریت موجودی کالاها و غیرفعال کردن خرید برای کالاهای تمام شده
- اخطار و ارسال ایمیل به مدیر سایت در صورت پایان یافتن موجودی هر محصول
- نمایش گزارش های خرید بصورت نمودار و جداول گرافیکی
- مشاهده آخرین سفارشات ثبت شده در بخش مدیریت با امکان تغییر در وضعیت سفارش ها
- قابلیت ثبت یادداشت برای مشتری
- قابلیت مدیریت و تعریف کوپن های تخفیف مانند میزان تخفیف، درصد تخفیف و …
- ارسال رایگان در شرایطی مانند حداقل میزان خرید مشتری، بازه های زمانی مشخص و اعیاد و مناسبت ها، دسته بندی خاصی از محصولات و یا کدهای عمومی همراه با ایجاد محدودیت تاریخ، استفاده، کاربران، تعداد
- مدیریت سیستم درگاه های پرداخت الکترونیک بانکی و یا پنل پستی
- مشاهده آخرین سفارشات ثبت شده در بخش مدیریت با امکان تغییر در وضعیت سفارش ها
بگذارید کمی دقیق تر به موضوع پنل های مدیریتی نگاه کنیم، شما بعد از آنکه سایت خود را با توجه به نیازهای شرکت خود طراحی کردید نیاز به این دارید که محتواهای مورد نیاز مشتریان را هر روز در وبسایت خود قرار دهید. کنترل پنل مدیریت شما باید قابلیت این را داشته باشد که در بهینه سازی سایت شما بهترین ابزار را در اختیار شما قرار دهد.
ویژگی های سایت فروشگاه آنلاین
دسترسی آسان و سریع به محصول در طراحی وب سایت فروشگاهی
تصور کنید وارد یک فروشگاه کفش شده اید و تمام کفش های این فروشگاه در طبقات بالای سه متر قرار گرفته است که شما هیچ دسترسی به آنها ندارید و نمی توانید طرح و رنگ و جنس آن را ببینید. این موضوع قطعا باعث می شود که شما سریعا آن فروشگاه را ترک کنید. یک وبسایت فروشگاهی نیز باید به موضوع دسترسی پذیری توجه ویژه داشته باشد. کاربر نهایی برای آنکه ترغیب شود از سایت شما خرید انجام دهد باید به راحتی بتواند درون سایت شما جست و جوی خود را انجام دهد.
بنابراین سیستم جست و جوی محصول باید به شکلی در سایت شما طراحی شود که هر گونه محصولی را در کمترین زمان برای مشتریان لیست کند.
ثبت نام کاربر جهت خرید از وب سایت فروشگاهی
یکی از بخش های مهم در طراحی وبسایت فروشگاهی بخش ثبت نام کاربران و مشتریان درون سایت شماست. نکته مهم در این بخش این است که یک فرم طولانی با داده های بسیار زیاد در مقابل کابر قرار نگیرد چرا که در چنین مواردی ممکن است مشتری از ادامه مسیر منصرف شود و سایت شما را ترک کند. معمولا دریافت شماره تلفن همراه یا ایمیل برای ارتباطات بعدی کفایت می کند. بنابراین بهتر است اطلاعات را به صورت مرحله به مرحله دریافت کنید.
جلب اعتماد مشتریان
اعتماد سازی در یک سایت فروشگاهی شاید مهمترین چیز باشد. پرداخت آنلاین معمولا مقاومت هایی را در هر فرهنگی ایجاد می کند و شما باید این مقاومت را با ایجاد یک فرایند اعتماد سازی از بین ببرید. استفاده از روانشناسی رنگ ها، ایجاد پیام های دوستانه و اعتماد برانگیز، افزایش حس امنیت در پرداخت آنلاین از جمله مواردی است که باید در طراحی سایت فروشگاهی مورد توجه قرار گیرد. معمولا ابتدای مسیر و شروع به کار یک فروشگاه اینترنتی با سختی هایی روبرو است اما به مرور زمان شما می توانید با جلب رضایت مشتریهایتان به راحتی محصولات جدیدتان را به فروش برسانید.
امکان مقایسه محصولات
موضوع بسیار مهم بعدی در طراحی سایت فروشگاهی ایجاد امکان براب مقایسه محصولات و مقایسه قیمت آنهاست. هرچه تنوع محصولات و جنس یک محصول بیشتر باشد مشتری بیشتر ترغیب می شود که به سایت شما سر بزند. از سوی دیگر بررسی تنوع رنگی، تنوع برند به همراه بررسی تنوع قیمت از قابلیت هایی است که طراحان سایت در طراحی سایت فروشگاهی باید به آن توجه کنند.
فعال کردن دیدگاه ها
به عنوان تجربه ده ساله در طراحی سایت به شما توصیه می کنیم که حتما بخش دیدگاههای مشتریان را در وبسایت فعال کنید. این موضوع مزیت های بسیاری دارد که چند مورد را برای شما ذکر می کنم.
- بازخور های مثبت و منفی که از مشتریان دریافت می کنید باعث می شود نقاط قوت و ضعف خود را بشناسید. محصولاتی که بیشتر مورد استقبال قرار گرفته اند را شناسایی کنید و محصولات با بازخور منفی را حذف کنید یا نواقص آن را برطرف کنید.
- با این کار مشتریان شما به موضوع برندسازی و بازاریابی شما کمک می کنند. تعامل مشتریان از یان طریق می تواند منجر به بحث هایی شود که در نهایت اسم برند شما را بیشتر در میان آنها رواج دهد.
- این موضوع می تواند برای سئو سایت شما هم مفید باشد. ترافیک وبسایت شما از طریق آی پی های مختلف و تعاملات مختلف و ایجاد محتوای روبه رشد و مفید به سئو سایت شما کمک خواهد کرد.
نماد اعتماد الکترونیکی در طراحی سایت فروشگاهی
مرکز توسعه تجارت الکترونیکی وزارت صنعت معدن پس از بررسی اینکه طراحی سایت فروشگاه اینترنتی بصورت اصولی و با رعایت استانداردهای و امنیت لازم طراحی و پیاده سازی شده باشد نماد الکترئنیک (ای نماد) را به فروشگاه اینترنتی مزبور اعطا می نماید و این نماد در جلب اعتماد مشتریان و اطمینان خاطر آنها در خرید از فروشگاه اینترنتی را تضمین می نماید.

امکانات منحصر به فرد پیام آوا برای وبسایت های فروشگاهی
تجارت الکترونیک در سالهای گذشته به شدت رشد داشته است و پیش بینی می شود که در سالهای آینده نیز رشدهای نمایی در این صنعت مشاهده شود. در این میان سایت های فروشگاهی یکی از موضوعاتی است که شرکت های مختلف برای ورود به بازار دیجیتال از آن بهره می گیرند و در نتیجه شاهد آن هستیم که در سال گذشته تعداد فروشگاه های آنلاین در ایران که مجوز گرفته اند بیش از ۳ برابر شده است. ما در شرکت پیام آوا با بهره گیری از متخصصین طراح UI&UX بهترین طراحی و کاربردی ترین فرآیند خرید و فروش آنلاین را در اختیار مشتریان می گذاریم. برخی از امکانات منحصر به فرد پیام آوا برای فروشگاه های آنلاین را در ادامه مطالعه کنید:
پروموشن ها در صفحه اول
وقتی در یک خیابان قدم میزنید و به یکباره جذب مغازه ای خاص می شوید شاید این سوال در ذهن شما نقش ببندد که چرا به یکباره به سمت آن مغازه کشیده شدید و کالایی خاص را خرید کردید!!؟ ویترین یک مغازه و نوع چیدمان کالاهای آن باعث می شود که به صورت ناخودآگاه به سمت مغازه ای خاص کشش پیدا کنید. در مورد فروشگاه های آنلاین هم این موضوع صدق می کند و صفحه اول یک سایت فروشگاهی در اصل ویترین آن به حساب می آید. تخفیف ها، جشنواره های فروش، پیشنهادات ویژه و … از جمله مواردی است که به جذابیت ویترین شما در یک فروشگاه آنلاین کمک می کند.
پیشنهاد محصولات مرتبط و کاربردی برای مشتری
باز از مثال یک مغازه در دنیای واقعی مواردی را با هم مرور کنیم. یک فروشنده فوق حرفه ای وقتی شما وارد مغازه می شوید سعی می کند کالاهای مرتبط با نیاز شما را به صورت متوالی در مقابل چشمان شما بگذارد و از خصوصیات آن به شما توضیح دهد. در یک فروشگاه آنلاین هم چنین فرآیندی قابل اجرا هست. وقتی کاربر یک محصول خاص را در سایت جست و جو می کند شما می توانید لیستی از کالاهای پر فروش آن دسته را نیز به او پیشنهاد دهید. یا کالاهایی که تخفیف خورده اند را در مقابل او بگذارید. این امکانات در طراحی سایت فروشگاهی شرکت پیام آوا برای شما عزیزان فراهم می شود.
قابلیت جستجو و فیلتر کردن محصولات
جست و جوی راحت و سریع یک کالا در وبسایت فروشگاهی از اولویت های مهم برای موفقیت فروشگاه شما به حساب می آید. جست و جو و فیلتر کردن محصولات بر اساس رنگ، دسته بندی، ابعاد و وزن کالاها از قابلیت های طراحی سایت فروشگاهی در شرکت پیام آوا است. این قابلیت یک تصویر بسیار جذاب از خرید در ذهن مخاطبان ایجاد می کند و در نتیجه خریداران برای خریدهای بعدی نیز به سایت شما مراجعه می کنند.
جزییات محصولات
جزییات محصول شامل جنس کالا، ابعاد ، سال ساخت و شرکت تولید کننده آن از جمله موضوعاتی است که باید در خصوص کالاهای قرار داده شده در وبسایت فروشگاهی قرار داده شود. این توضویحات از یک طرف اطلاعات لازم برای خرید را در اختیار مشتریان قرار می دهد و از سوی دیگر در ارتقا رتبه سایت شما در نگاه گوگل و بهبود سئو سایت شما نیز موثر است.
روش های پرداخت متنوع
روش پرداخت مبلغ خرید یک کالا می تواند در سایت های فروشگاهی مختلف متنوع باشد. این موضوع به صنعتی که شما در آن فعالیت دارید نیز وابستگی نزدیکی دارد. خرید آنلاین محصول، تحویل درب منزل و پرداخت در هنگام تحویل کالا، پرداخت به صورت کارت به کارت و … از جمله مواردی است که فروشگاه های مختلف بسته به نیاز خود از این روش های در سایت خود استفاده می کنند.
ایجاد فضایی برای مشاهده نظرات کاربران
یکی از مواردی که افزایش اعتبار یک سایت فروشگاهی را در پی دارد، بها دادن به قسمت نظرات کاربران درباره محصول است. گفتگو بین کاربران باعث میشود که صفحه مربوطه همواره بروز نگاه داشته شود و جایگاه خود را در گوگل حفظ کند. فعال بودن بخش دیدگاه ها تاثیر به سزایی در بازدید کاربران از سایت فروشگاهی شما دارد.
سبد خرید داینامیک
سبد خرید تعبیه شده در وبسایت های فروشگاهی پر کاربردترین موضوع در وبسایت های جدید است. کاربر با استفاده از این قابلیت می تواند یک خرید جامع و کامل از وبسایت شما انجام دهد و بعد به پرداخت آن مبادرت ورزد. همچنین مشاهده فاکتور نهایی، تخفیف های اعمال شده و … از مواردی است که در سبد خرید فروشگاهی شما اعمال می شود.
ایجاد بسترهای متنوع در نحوه ارسال
هرچه راه های بیشتری برای ارسال کالا به کاربر پیشنهاد کنید، احتمال فروش نیز افزایش خواهد یافت. وبسیما نیز در طراحی سایت فروشگاهی روش های متنوع دریافت کالا را با احتساب هزینه های ارسال مربوطه پیاده سازی میکند. همچنین می توانید روش های ارسال رایگان و زمانبندی ارسال را هم در این سیستم فعال نمایید.
پیام آوا سازنده فروشگاه های اینترنتی حرفه ای
از آنجایی که میزان استقبال از خریدهای اینترنتی در دنیا رو به گسترش است و این جریان در کشور ما نیز تسری پیدا کرده است، به همین جهت پیام آوا با استفاده از آخرین متدهای طراحی وب سایت فروشگاهی و نیز در نظرگیری امکانات و سرویس های لازم برای ساخت فروشگاه اینترنتی حرفه ای جهت خرید و فروش راحت و ایمن با تکیه بر دانش و تجربه کارشناسان خود با طراحی سایت حرفه ای برای شما موجبات شکل گیری وجه جدیدی از کسب و کار شما و نیز همگام سازی کسب و کار شما در دنیای تحت وب را فراهم می نماید.
پنل مدیریت فارسی، قابلیت مدیریت کالاها و به همراه اطلاعلات و تصاویر و قیمت و نمایش آنها به شیوه های مختلف، مقایسه محصولات، پشتیبانی آنلاین مشتریان، جستجوگر پیشرفته داخلی، تعریف روش های پرداخت مختلف، برقراری امنیت سایت، مدیریت مشتریان و … از جمله فاکتورهایی هستند که پیام آوا در طراحی سایت فروشگاهی حرفه ای لحاظ می کند.
مهمتر از همه توجه به مقوله سئو در طراحی سایت فروشگاهی می باشد. از آنجایی که یک سایت فروشگاهی تازه تاسیس هنوز شهرت ندارد لذا کاربران با نام اختصاصی فروشگاه آن را مورد جستجو قرار نمی دهند. لذا تمهیدات سئو توسط پیام آوا به گونه ای پیاده سازی می گردد که کاربر با جستجوی نام کالا در موتورهای جستجوگر به سایت فروشگاهی شما وارد گردد.
بگذارید صادقانه در خصوص طراحی سایت صحبت کنیمف طراحی سایت و کد نویسی برای وبسایت به مانند تمام مشاغل دنیای مدرن نیاز به تخصص زیادی دارد و در نتیجه ملزومات یک طراحی سایت حرفه ای را باید از قبل بدانید. پیام آوا همچنین می تواند با هزینه های اندک تبلیغات گوگل را برای سایت شما انجام دهد تا از همان روزهای نخست بارگزاری سایتتان در رتبه های برتر گوگل دیده شوید.
سئو ؛ بهینه سازی و طراحی سایت...برچسب : نویسنده : احمد بازدید : 316 تاريخ : چهارشنبه 19 آذر 1399 ساعت: 2:43

طبق گزارش والاستریت ژورنال گوگل با همکاری چندین شرکت فناوری دیگر درصدد است در قالب یک سرویس پولی، تلویزیون آنلاین راهاندازی کند. گزارش فوق بهنقل برخی از منابع نزدیک به گوگل میافزاید که این شرکت اخیراً درباره دریافت امتیاز پخش برنامههای برخی از شرکتهای رسانههای مذاکراتی را با آنها برگزار کردهاست. درصورت به نتیجه رسیدن این طرح گوگل نیز میتواند شبکهای نظیر تلویزیونهای کابلی راهاندازی کند که البته برنامههای خود را روی شبکه باندپهن اینترنتی به کاربرانش ارائه میدهد. به گفته یکی از منابع نزدیک به گوگل، این شرکت دستکم در یک مورد پیشنمونهای از محصول موردنظر خود را (احتمالاً در یک جمع محدود) بهنمایش گذاشتهاست.
طبق گزارش والاستریت ژورنال گوگل با همکاری چندین شرکت فناوری دیگر درصدد است در قالب یک سرویس پولی، تلویزیون آنلاین راهاندازی کند. گزارش فوق بهنقل برخی از منابع نزدیک به گوگل میافزاید که این شرکت اخیراً درباره دریافت امتیاز پخش برنامههای برخی از شرکتهای رسانههای مذاکراتی را با آنها برگزار کردهاست. درصورت به نتیجه رسیدن این طرح گوگل نیز میتواند شبکهای نظیر تلویزیونهای کابلی راهاندازی کند که البته برنامههای خود را روی شبکه باندپهن اینترنتی به کاربرانش ارائه میدهد. به گفته یکی از منابع نزدیک به گوگل، این شرکت دستکم در یک مورد پیشنمونهای از محصول موردنظر خود را (احتمالاً در یک جمع محدود) بهنمایش گذاشتهاست. منبع یادشده همچنین اظهار داشته که شخصاً این پیشنمایش را دیدهاست. اگر ایده سرویس تلویزیون اینترنتی محقق شود، برای تلویزیونهای سنتی و بهویژه شبکههای تلویزیونی پولی تهدید بزرگی محسوب خواهدشد. گفتنی است سونی و اینتل هماکنون مشغول کار روی برنامه مشابهی هستند و اپل هم طی دو سال گذشته درباره دریافت لایسنس یا امتیاز برنامههای گوناگون تلویزیونی با شرکتهای رسانهای مراوداتی داشتهاست. در حال حاضر شرکتهایی همچون آمازون، نتفلیکس و هولو سرویسهای تلویزیونی خود را در قالب ویدئوهای درخواستی کاربران ارائه میدهند اما ایده شرکتهایی همچون سونی و گوگل این است که کاربران بتوانند درست مثل تلویزیون کابلی، کانالهای موردعلاقه خود از بین فهرستی از کانالها انتخاب کنند.
برچسب : نویسنده : احمد بازدید : 309 تاريخ : چهارشنبه 19 آذر 1399 ساعت: 2:44
داده های مورد نیاز برای بانک شما :
- شماره کارت -رمز اینترنتی - کد CVV2 - تاریخ انقضا کارت
شماره کارت : عدد ۱۶ رقمی حک شده بر روی کارت بانک شما می باشد .
رمز اینترنتی : یا همان رمز دوم است که از سوی خود پرداز بانک مربوطه قابل دریافت است .
کد CVV2 : کُد ۳ یا ۴ رقمی پُشت یا روی کارت. این کُد را می توانید از سوی خود پرداز مربوط به کارت بانک خود (دستگاه های پرداخت پول) دریافت کنید.
تاریخ انقضا کارت : تاریخ حک شده روی کارت و یا قابل دسترس از سوی خود پرداز، که مربوط به هر کارت بانک می باشد. تاریخ پایان اعتبار کارت است.

راهنمای دریافت رمز دوم کارت های اعتباری بانک های عضو شتاب
۱- بانک پاسارگاد
- پاسارگاد کارت خود را در پایانه خودپرداز بانک پاسارگاد قرار دهید.
- رمز کارت خود را وارد نموده و کلید ورود را فشار دهید.
- سپس دکمه مقابل گزینه تغییر رمز را فشار دهید.
- گزینه تغییر رمز اینترنتی کارت را انتخاب کنید.
- رمز اینترنتی کارت مورد نظر خود را حداقل در۴ و حداکثر در ۱۲ رقم وارد نمایید و مجدداً طبق فرمان سیستم رمز را تکرار نموده و کلید ورود را فشار دهید.
- پس از انجام موفقیت آمیز عملیات، رمزاینترنتی کارت شما فعال شده و باید آن را به خاطر بسپارید.
توجه داشته باشید در کارت های بانک پاسارگاد
•CVV2عدد سه رقمی چاپ شده در پشت کارت که زیر نوار مشکی رنگ می باشد.
•تاریخ انقضا بر روی کارت شما حک شده است.
۲ - بانک ملت
- ملت کارت خود را در پایانه خودپرداز بانک ملت قرار دهید.
- رمز کارت خود را وارد نموده و کلید ثبت را فشار دهید.
- سپس دکمه مقابل گزینه تغییر رمز را فشار دهید.
- گزینه تغییر رمز اینترنتی را انتخاب کنید.
- رمز اینترنتی مورد نظرخود را حداقل در ۴ و حداکثر در ۱۲ رقم وارد نمایید و مجدداً طبق فرمان سیستم رمز را تکرار نمایید.
- پس از انجام موفقیت آمیز عملیات، رمز اینترنتی شما فعال شده که باید به خاطر بسپارید و پارامتر CVV2 به همراه تاریخ انقضاء آن بر روی رسید دستگاه چاپ شده و تحویل می گردد.
: طراحی سایت تهران طراحی سایت اختصاصی قیمت طراحی سایت
توجه داشته باشید در کارت های بانک ملت
•CVV2 عدد سه رقمی چاپ شده پشت کارت است.
•-تاریخ انقضا بر روی کارت شما حک شده است.
۳ -بانک ملی
- ملی کارت خود را در پایانه خودپرداز بانک ملی قرار دهید.
- رمز کارت خود را وارد نموده و کلید ثبت را فشار دهید.
- سپس دکمه مقابل گزینه عملیات رمز را فشار دهید.
- گزینه مقابل تخصیص یا تغییر رمز دوم کارت را انتخاب کنید.
- رمز دوم کارت مورد نظرخود را حداقل در ۵ و حداکثر در ۱۲ رقم وارد نمایید و مجدداً طبق فرمان سیستم رمز را تکرار نموده و کلید ثبت را فشار دهید.
- پس از انجام موفقیت آمیز عملیات، رمز دوم کارت شما فعال شده و باید به خاطر بسپارید.
توجه داشته باشید در کارت های بانک ملی
•CCV2 عدد چهار رقمی چاپ شده در پشت کارت بر روی نوار سفید رنگ است.
•برای بدست آوردن تاریخ انقضای کارت باید پنج سال به تاریخ حک شده بر روی کارت اضافه شود.
۴ - بانک سامان
- کارت بانک سامان خود را در پایانه خودپرداز بانک سامان قرار دهید.
- رمز کارت خود را وارد نموده و کلید تایید را فشار دهید.
- سپس دکمه مقابل گزینه تغییر رمز را فشار دهید.
- گزینه تغییر رمز اینترنتی کارت را انتخاب کنید.
- یک رمز چهار رقمی وارد نمایید و مجدداً طبق فرمان سیستم رمز را تکرار نمایید.
- پس از انجام موفقیت آمیز عملیات، رمز اینترنتی شما فعال شده که باید به خاطر بسپارید و کد سه رقمی کارت CVV2 به همراه تاریخ انقضاء آن بر روی رسید دستگاه چاپ شده و تحویل می گردد.
توجه داشته باشید در کارت های بانک سامان
•CVV2 این کد عدد سه رقمی حک شده بر روی کارت می باشد.
•تاریخ انقضاء کارت نیز بر روی کارت شما حک شده است.
۵ - بانک اقتصاد نوین
- کارت بانک اقتصاد نوین خود را در پایانه خودپرداز بانک اقتصاد نوین قرار دهید.
- رمز کارت خود را وارد نموده و کلید ثبت را فشار دهید.
- سپس دکمه مقابل گزینه تغییر رمز را فشار دهید.
- گزینه تغییر رمز اینترنتی کارت را انتخاب کنید.
- یک رمز چهار رقمی وارد نمایید و مجدداً طبق فرمان سیستم رمز را تکرار نموده و کلید ثبت را فشار دهید.
- پس از انجام موفقیت آمیز عملیات، رمز اینترنتی شما فعال شده و پارامتر CVV2 به همراه تاریخ انقضا آن بر روی رسید دستگاه چاپ شده و تحویل می گردد.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
توجه داشته باشید در کارت های بانک اقتصاد نوین
•CVV2 عدد چهار رقمی نوشته شده در پشت کارت روی نوار سفید رنگ می باشد.
•تاریخ انقضاء بر روی کارت شما حک شده است.
۶ - بانک صادرات
- کارت خود را در پایانه خودپرداز بانک صادرات قرار دهید.
- رمز کارت خود را وارد نموده و کلید ورود را فشار دهید.
- سپس دکمه مقابل گزینه عملیات رمز را فشار دهید.
- گزینه مقابل تخصیص یا تغییر رمز دوم کارت را انتخاب کنید.
- رمز دوم کارت مورد نظرخود را حداقل در ۵ و حداکثر در ۱۲ رقم وارد نمایید و مجدداً طبق فرمان سیستم رمز را تکرار نموده و کلید ورود را فشار دهید.
- پس از انجام موفقیت آمیز عملیات، رمز دوم کارت شما فعال شده و باید به خاطر بسپارید.
توجه داشته باشید در کارت های بانک صادرات
•پارامتر CVV2 (عدد چهار رقمی) و تاریخ انقضا بر روی کارت شما حک شده است.
۷ - بانک کشاورزی
- کارت خود را در پایانه خودپرداز بانک کشاورزی قرار دهید.
- رمز کارت خود را وارد نموده و کلید ورود را فشار دهید.
- سپس دکمه مقابل گزینه عملیات رمز را فشار دهید.
- گزینه مقابل تخصیص یا تغییر رمز دوم کارت را انتخاب کنید.
- رمز دوم کارت مورد نظرخود را حداقل در ۵ رقم وارد نمایید و مجدداً طبق فرمان سیستم رمز را تکرار نموده و کلید ورود را فشار دهید.
- پس از انجام موفقیت آمیز عملیات، رمز دوم کارت شما فعال شده و باید آن را به خاطر بسپارید.
توجه داشته باشید در کارت های بانک کشاورزی
•CVV2 عدد سه رقمی نوشته شده در پشت کارت می باشد.
•تاریخ انقضاء بر روی کارت شما حک شده است.
۸ - بانک کارآفرین
- کارت خود را در پایانه خودپرداز بانک کارآفرین قرار دهید.
- رمز کارت خود را وارد نموده و کلید ورود را فشار دهید.
- سپس دکمه مقابل گزینه عملیات رمز را فشار دهید.
- گزینه مقابل تخصیص یا تغییر رمز دوم کارت را انتخاب کنید.
- رمز دوم کارت مورد نظرخود را حداقل در ۵ رقم وارد نمایید و مجدداً طبق فرمان سیستم رمز را تکرار نموده و کلید ورود را فشار دهید.
- پس از انجام موفقیت آمیز عملیات، رمز دوم کارت شما فعال شده و باید آن را به خاطر بسپارید.
توجه داشته باشید در کارت های بانک کارآفرین
•CVV2 عدد سه رقمی نوشته شده در روی کارت می باشد.
•تاریخ انقضاء بر روی کارت شما حک شده است.
•مشترکین قدیمی، که کارتشان هیچ یک از این ویژگی ها را ندارد و با مراجعه به شعب بانک کارآفرین می توانند نسبت به تعویض کارت اقدام نمایند.
تبلیغات میان متنی
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.
تبلیغات میان متنی
برچسب : نویسنده : احمد بازدید : 306 تاريخ : چهارشنبه 19 آذر 1399 ساعت: 2:43
طراحی سایت خبری
عصر حاضر دنیای خبر و اطلاعات بوده و آگاهی از اخبار و رویدادها برای آحاد جامعه از اولویت های مهم است. چه آنکه برای آپدیت بودن بایستی در اسرع وقت از خبرها مطلع شد. طراحی سایت خبری که در اطلاع رسانی و ارایه اخبار جدید و دست اول به مردم ابزار کلیدی و کارآمدی است در دو دسته طراحی سایت خبر عمومی و طراحی سایت اخبار تخصصی می تواند اجرا و پیاده سازی گردد.
بطور مثال در زمینه هایی که محتوای خبری آنها عمومی و متنوع می باشد می توان به سایت ««تی نیوز» و «قطره» را مثال زد.
کاربرد طراحی سایت خبری
اصلی ترین کارکرد و کاربرد طراحی سایت خبر در اختیار گزاردن خبرهای تازه و دست اول به مخاطبان است. در طراحی سایت خبری بایستی این نکته پایه ای مد نظر قرار گیرد که سایت قابلیت بروز رسانی سریع را دارا باشد تا بتوان متن اخبار جدید را در آن بارگزاری نمود.
طراحی وب سایت خبرگزاری های مشهور جهان
اغلب روزنامه ها و نشریات و همچنین شبکه های تلویزیونی و رادیویی معتبر و مشهور جهان علاوه بر ابزارهای رسانه ای خود دارای سایت خبری بین المللی نیز می باشند تا بتوانند هواداران خود را بیشتر تحت پوشش خبری قرار دهند و نیز مخاطبان جدیدی را به سوی خود جذب نمایند. این مساله اهمیت و جایگاه ویژه طراحی وب سایت خبری را بیشتر آشکار می سازد. از اینگونه وب سایت ها می توان
سی ان ان، خبرگزاری رویتر و … را بعنوان نمونه ذکر کرد.
شرکت طراحی سایت ساخت سایت طراحی سایت شرکتی
امکانات طراحی وب سایت خبرگزاری
- طراحی بخش منو
- اطلاعات تماس
- ایجاد دسته بندی
- عکس و فیلم
- تعیین سطوح دسترسی
- طراحی بخش ارسال خبر
- قابلیت الصاق واتر مارک
- طراحی سیستم مدیریت متون
- تعیین خروجی خبر
- تعریف و تعیین نوع خبر
- پخش آنلاین ویدئو
- فیلد جستجو
- آمار
- ایجاد زمانبندی
- طراحی پنل مدیریت تبلیغات
- طراحی صفحه دیدگاه ها
- طراحی صفحه بایگانی
- پیاده سازی RSS
- طراحی سیستم مدیریت ماژول ها و امکانات دیگر
امکان ایجاد اخبار پُربیننده در قسمت پُر بازدیدها بر اساس میزان مشاهده، اخبار جدید در قسمت تازه ها و نیز اخبار ویژه و داغ و همچنین ماژول نظر سنجی از امکانات وب سایت های خبری محسوب می شود.
قابلیت های طراحی سایت خبری توسط پیام آوا
شرکت پیام آوا با استفاده از طراحی سایت خبری با PHP که یک تکنولوژی مبتنی بر سرويس دهنده می باشد و یکی از سریع ترین زبان های برنامه نویسی در عرصه وب برای اجرا و پیاده سازی سایت های خبری محسوب می گردد باعث افزایش سرعت لود صفحات شده و از همینرو مخاطبان می توانند اخبار و صفحات مختلف سایت را براحتی و با اتلاف کمتر وقت مشاهده و مطالعه نمایند.
در دنیای امروز که شایعات گاهی با سرعت بیشتری از اخبار واقعی منتشر می شوند، سایت های خبری معتبر موسوم به خبرگزاری های وظیفه سرعت بخشیدن به انتشار اخبار درست را برعهده دارند. طراحی سایت های خبرگزاری نیاز به تخصص های خاص خود دارد و ما در پیام آوا بهترین خدمات در این حوزه را به شما می دهیم.
اجرا و طراحی نسخه موبایلی سایت های خبری از مزایای دیگر پیام آوا است تا از طریق این نسخه کاربران بتوانند وب سایت اصلی خبر را به همان شکل و شمایلی که بر روی لپ تاپ یا کامپیوتر دیده می شود مشاهده و مورد استفاده قرار دهند.
داشتن سئوی قوی از خصوصیات دیگر طراحی وب سایت خبری توسط پیام آوا می باشد، تا از طریق سئوی قدرتمند سایت شما در میان انواع وب سایت های خبری از رتبه و امتیاز خوبی در موتورهای جستجو برخوردار بوده و همواره پیش روی مخاطبان باشد. از سوی دیگر همچنانکه این روزها بحث بر سر روش های بهینه سازی سایت زیاد شده است پیام آوا نیز به صورت تخصصی به این موضوع توجه ویژه دارد. سئو سایت ها با کاربری های مختلف بر اساس الگوریتم های موتورهای جستجو بسیار حائز اهمیت است چرا که از این طریق آمار بازدید و ترافیک سایت بالا رفته و خواسته های مدیران سایت تامین می گردد که پیام آوا در طراحی سایت خبری به این اصل مهم توجه ویژه دارد.
جهت کسب اطلاعات بیشتر و بهره مندی از مشاوره رایگان می توانید با متخصصان ما تماس حاصل فرمایید.
برچسب : نویسنده : احمد بازدید : 252 تاريخ : چهارشنبه 19 آذر 1399 ساعت: 2:44
لاراول( Laravel ) یکی از محبوب ترین فریم ورک یا بسترهای تولید نرم افزارهای تحت وب است. لاراول در مدت کوتاهی توانست گوی سبقت را از سایر رقبا برباید و امروز به عنوان پرکاربردترین فریم ورک برنامه نویسی PHP شناخته می شود.
فریم ورک چیست؟
لاراول Laravel یکی از جدیدترین فریم ها برای توسعه وب سایت می باشد اما خود فریم ورک به چه معنا می باشد. فریم ورک بستری می باشد که به شما امکان استفاده از کدهای از پیش ساخته شده را می دهد و هدف اصلی فریم ورک ها آسان نمودن برنامه نویسی و دوری از کد نویسی های تکراری می باشد.
چرا از لاراول در طراحی سایت استفاده می کنیم؟
توسعه پذیری
امکانات بروز، آپدیت های منظم، استفاده از آخرین روش ها و ابزارهای توسعه و پیش بینی نیازهای برنامه نویسان لاراول را به عنوان یکی از قوی ترین و پیشرفته ترین فریم ورک های طراحی سایت و نرم افزارهای تحت وب با php معرفی کرده است.
امنیت بالا
بهره گیری از کدهای با کیفیت و تست شده ی دیگر فریم ورک ها از جمله سیمفونی (Symfony) باعث شده که لاراول در زمینه امنیت یکی از بهترین ها باشد. نکته مهمی که در این زمینه وجود دارد آگاهی تیم توسعه از چگونگی بکارگیری این امکانات در جهت افزایش امنیت است.
سرعت
سرعت را می توان هم در جهت سرعت بارگذاری سایت و هم سرعت توسعه وب سایت در نظر گرفت. لاراول با توجه به امکاناتی که به برنامه نویسان ارائه میدهد سرعت کدنویسی را افزایش داده و در نهایت باعث می شود محصول نهایی در زمان کمتری تولید شود همینطور فریم ورک لاراول با استفاده از فناوری بارگذاری دیرهنگام( Lazy Loading ) و کش ( Cache ) اطلاعات، سرعت دسترسی به محتوا را به حداقل ممکن کاهش داده و باعث می شود سرعت اجرا و نمایش اطلاعات به صورت چشمگیری افزایش پیدا کند.
: طراحی سایت تهران طراحی سایت اختصاصی قیمت طراحی سایت

به روز رسانی سایت های طراحی شده با لاراول
حجم بسیار زیادی از کدهای استفاده شده در انواع روش های طراحی سایت توسط برنامه نویسان نوشته نمی شود و برای افزایش کارایی و کاهش هزینه و زمان از کتابخانه های آماده استفاده می شود. این کتابخانه ها اغلب به صورت مداوم با امکانات جدید و رفع اشکال های متعدد به روزرسانی می شوند. استفاده از یک فریم ورک پیشرفته مانند لاراول این مزیت را دارد که به روزرسانی این کتابخانه ها در آن به آسانی و در زمانی کوتاه قابل انجام است.
سیاست لاراول Laravel
لاراول قصد دارد به برنامه نویسان این امکان را دهد تا در محیطی متمایز و ساده و بدون نیاز به درگیر شدن در کدهای پیش پا افتاده و ساده به توسعه بخش های مهم وب سایت خود بیندیشند و بدین وسیله سرعت و بازده پیاده سازی یک برنامه تحت وب را بالا می برد.
ویژگی های لاراول Laravel
سیستم روتینگ ساده: با استفاده از سیستم روتینگ بسیار ساده می توانید کلیه درخواست را در برنامه به سادگی پاسخ دهید.
مدیریت داده ها: انتقال و مدیریت داده ها در این سیستم بسیار آسان می باشد و با دیتابیس های MySQL, Postgres, SQL Serverو SQLit سازگاری کامل دارد.
قالب زیبا: می توانید از کدهای پایه PHP استفاده نمایید و یا از قالب های کد فریم ورک بهره ببرید که کار را بسیار ساده تر می نماید.
آماده برای آینده: این فریم ورک برای توسعه در آینده بهینه سازی شده و با JSON و سایر ابزارها سازگاری کامل دارد.
پایه مستحکم: لاراول توسط کامپوننت های مختلف Symfony پیاده سازی شده است که به برنامه شما پایداری و ثبات بالایی می دهد.
ایجاد شده توسط :Composer Composer یکی از ابزارهای بسیار جالب برای توسعه برنامه ها می باشد که می توانید از ابزارهای قدرتمند آن بهره بگیرید.
اجتماع بزرگ: امروزه جامعه کاربری بسیار بزرگی از لاراول استفاده می نمایند و پشتیبانی و فایل های آموزشی بسیاری برای آن وجود دارد.

نگارش های جدید لاراول
لاراول در نگارش ۵ تغییراتی مهم و مفید را معرفی نموده است. در این نگارش تغییراتی بنیادین در سیستم کدنویسی برای بهبود سرعت و امنیت و نظم به انجام رسیده است. همچنین نگارش جدید لاراول با php نگارش ۵.۵ به بالا سازگاری دارد که ممکن است در برخی سرورهای قدیمی تر قابل راه اندازی نباشد. با این حال سرورهای زیادی سیستم های خود را به روزرسانی کرده اند و در حال به روزرسانی هستند.
قابلیت های لاراول در گرو نحوه پیاده سازی
در هنگام طراحی سایت یا برنامه نویسی به صورت اختصاصی با لاراول یکی از عوامل قابل توجه، چگونگی استفاده از قابلیت هایی است که لاراول در اختیار ما قرار می دهد، به دلایل گوناگون ممکن است در آینده تغییراتی کوچک یا بزرگ در سیستم طراحی شده مورد نیاز باشد و یا بخواهیم امکانات بیشتری به آن اضافه کنیم همه اینها به شرطی امکان پذیر خواهد بود که سیستم از ابتدا توسط برنامه نویسان و توسعه دهندگانی با تجربه و با رعایت اصول لاراول تولید شده باشد عدم رعایت استانداردها و همینطور شناخت و تجربه کم باعث تولید وب سایت هایی با کیفیت پایین و عدم توسعه هنگام نیازهای آتی خواهد بود.
تبلیغات میان متنی
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.
تبلیغات میان متنی
برچسب : نویسنده : احمد بازدید : 285 تاريخ : چهارشنبه 19 آذر 1399 ساعت: 2:43
RFP مخفف چیست؟
قبل از سفارش طراحی سایت، باید بدانید که چه اهدافی از این کار دارید و چه امکاناتی در سایت مورد نظر خود می خواهید. RFP مخفف عبارت Request for Proposal است. با ایجاد یک RFP در واقع شما به شرکت های پیمانکار اطلاع می دهید که تعریف پروژه و ابعاد آن به چه صورت است و نیازهای خود را مشخص می کنید.
اهداف پروژه ، تشریح موارد ضروری در انجام پروژه و تاثیرات آن بر روی کسب و کار، تخمین هزینه و زمان مورد نیاز برای انجام پروژه از جمله موارد الزامی در تهیه RFP می باشد.
از جمله مزیت های RFP این می باشد که به ما کمک می کند تا در مورد نیازهای اصلی سازمان و مشکلات آنها اطلاعاتی بدست آوریم و بتوانیم شرکت هایی را که در یک زمینه خاص فعالیت مینمایند را مقایسه کنیم و همچنین تخمین درستی از هزینه و زمان مورد نیاز برای انجام پروژه داشته باشیم. از آنجایی که قیمت گذاری شرکت های پیمانکار در زمینه طراحی سایت با توجه به مواردی که ما در RFP مشخص کرده ایم ارسال می شود مقایسه طرح های پیشنهادی ساده تر خواهد شد.
دانستن نیازهای پروژه ، تهیه و تنظیم RFP، ارسال RFP برای اشخاص و سازمان ها، جلسات پرسش و پاسخ و همچنین دریافت پیشنهادات از سازمان ها از مراحل اجرایی در تهیه RFP می باشند. با وجود اینکه در مرحله اول ممکن است به نظر برسد که تهیه RFP کار زمانبری است اما نهایتا باعث خواهد شد که نه تنها زمان انجام پروژه کاهش یابد بلکه کارفرما دقیقا به اهداف تعیین شده خود در کوتاه ترین زمان برسد. اولین مرحله از سفارش طراحی سایت تهیه RFP پروژه است.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
ویژگی های یک سایت خوب
طراحی سایت نه تنها به ظاهر سایت بلکه به میزان کارایی آن می پردازد و اگر سایتی کارامد نباشد،زیبایی ظاهر آن هیچ اهمیتی نخواهد داشت. طراحی وب بایدها و نبایدهایی دارد که در اینجا به مهمترین آنها اشاره میکنیم:
• از فایلهای تصویری کوچک استفاده کنید. این کار باعث میشود صفحه سریعتر باز شود و بازدیدکننده ای با دستگاه قدیمی و سرعت اتصال متوسط یا پایین (که تعدادشان کم نیست) از دیدن سایت شما منصرف نشوند.هیچ کس حتا 30 ثانیه برای دیدن نشانه سایت منتظر نمی ماند.
• اهمیت صفحه آرایی را فراموش نکنید. سعی کنید مطالب خود را با تیتر جذابی آغاز کنید که شامل مهمترین بخش مطلب باشد. اگر مطلبی طولانی است آن را بخش بخش کنید تا کاربر بتواند به سرعت قسمت مورد نظر خود را پیدا کند.سر فصلها را مرتب و مشخص (با رنگ متفاوت با ضخامت بیشتر) بچینید. از حروف ایتالیک برای تاکید بر جمله یا کلمه مورد نظر خود استفاده کنید تا خواننده متوجه اهمیت آن بشود.
• از رنگ و فونت مناسب استفاده کنید. برای شاخص شدن سایت یک الگوی رنگی مناسب با حال و هوای آن در نظر بگیرید که علاوه بر تنوع بخشیدن به سایت شما به نوعی علامت مشخصه آن هم بشوند. بهتر است برای این کار از یک مشاور طراحی گرافیک کمک بگیرید. هرگز از اهمیت معانی رنگها غافل نشوید.
• از حروف در شکل و اندازه مناسب استفاده کنید. به یاد داشته باشید که خواندن از روی صفحه مانیتور برای همه کار آسانی نیست، پس باید حروفی با شکل مناسب و اندازه قابل استفاده در عموم کامپیوترها انتخاب کنید.فونتهای جدید و فانتزی در بعضی از مدلهای قدیمی سیستمهای عامل باز نمی شوند.
• به سایت خود تشخص ببخشید. سبکی را در نظر بگیرید که با محتوا و شخصیت سایت شما هماهنگی داشته باشدو در نظر داشته باشید که این سبک معرف خود شما هم هست پس اگر میخواهید تاثیر یا مفهوم خاصی به بیننده القا کنید،از همان ابتدا تصمیم بگیریدکه آیا سایت شما: رسمی است یا راحت، دوستانه است یا جدی، مدرن است یا سنتی،سرد است یا گرم؟ برای مثال، رسمی، حالتی است که در محل کار دارید یعنی توجه شما به کار،مسایل اداری و حرفه ای است. با غریبه ها در شدیدترین حالت رسمی هستید و میخواهید تاثیر اولیه بسیار خوبی بر آنها بگذارید. یک سایت رسمی، حرفه ای، مطابق آداب و رسوم و گاهی سنتی است. راحتی،حالتی است که با دوستان و خانواده داریم و مدتها از لزوم تاثیر اولیه خوب گذشته است. یک سایت راحت، دوستانه و خودمانی است.
• هرگز خوانایی را فدای زیبایی نکنید. پس زمینه را تا حد امکان روشن انتخاب کنید و اگر تصاویریا علایم گرافیکی تزئینی در آن هست ،همه را تا حد امکان در حاشیه بگذارید و در غیر این صورت آین تصاویر را کمرنگ کنید. پس زمینه سیاه را فقط در جایی استفاده کنید که مطلبی با حروف درشت دارید،مانند صفحه اول یا تیتر، و پس از آن متن عادی را در زمینه روشن بیاورید.
• طراحی سایت خود را بر مبنای 256 رنگ و رزولوشن 800x600 قرار دهید. با رعایت این حداقل میتوانید حداکثر بیننده را به سایت خود بیاورید، چرا که عده بسیاری از کاربران مانیتورهایی قدیمی با قابلیت پخش 256 رنگ دارند و رزولوشن بالا هم برایشان مشکل ساز خواهد بود. البته این آمار در حال طی سیر نزولی است ولی به هر حال شما باید وضعیت کاربران مختلف را مد نظر داشته باشید.
• نشانی سایت و آدرس e-mail خود را در تمام صفحه ها قرار دهید. خوانندگان صفحات اینترنتی می خواهندبه دلایل مختلف با مسئولین سایت در ارتباط باشند تا از چگونگی محصولات یا خدمات ارائه شده آگاه شوند یا در باره مطالب آن اظهار نظر کنند. قرار دادن نام شرکت، نشانی سایت (و حتا شماره تلفن) در پایین تمام صفحات ضروری است. در غیر این صورت اگر کاربری صفحه ای از سایت شما را چاپ، کپی یا save کند دیگر نمیتواند سایت را مجددا پیدا کند یا با شما تماس بگیرد.
• سایت خود را تازه نگه دارید. بر خلاف یک مطلب چاپی، یک سایت اینترنتی پروژه ای نیست که یکباره به پایان برسد بلکه پروژه ای دائم است. باید آماده باشید تا بنا به نوع سایت، حداکثر ماهی یکبار مطالب آنرا به روز کنید و بخشهای تاریخ گذشته را بردارید. داشتن بازدیدکنندگان دائم بسیار مطلوب است، پس باید به آنها دلیلی برای بازگشت بدهید، چیزی مثل یک سرویس خاص (برای مثال e-mail رایگان) ،طلاعات روز یا مطالبی که متخصصین سایت شما قادر به ارائه آن هستند.
• دست و دلباز باشید. شبکه اینترنت جایی برای مطالب کوتاه و مختصر و تک جمله ای نیست.هر چه مطالب خود را با ذکر جزئیات و منابع مطالعه بیشتر ارائه کنید،خوانندگان بیشتری خواهید داشت. ممکن است توضیح واضحات به نظر برسد اما اگر فهرست مطالب و سرفصلها در جای مناسب و قابل دسترسی قرار نداشته باشد کاربر سردر گم شده و سایت را ترک خواهد کرد.
• شیوه نگارش مناسبی انتخاب کنید. مطالب خود را طوری بنویسید که مخاطب شما حس کند این مطالب برای او نوشته شده است و از خواندن آن لذت ببرد. برای دست یافتن به این هدف،مطالب خود را تا حد امکان و بدون دور شدن از قواعد نگارشی،با لحن محاورهای بنویسید. این شیوه نه تنها دوستانه تر،بلکه خواندن آن هم ساده تر است.
• سایت خود را تست کنید. در نهایت پس از آماده شدن سایت و قبل از اینکه آنرا روی شبکه قرار دهید لازم است که حتما آنرا تست کنید و مطمئن شوید که در سیستمهای مختلف همانطور دیده میشود که میخواهید. برای این کار سایت را با سیستمهای مختلف، با تعداد رنگ و رزولوشن های متفاوت ببینید و مطمئن شوید سایت شما در هر حال قابل دیدن و خواندن است.
شرکت طراحی سایت ساخت سایت طراحی سایت شرکتی
تبلیغات میان متنی
برچسب : نویسنده : احمد بازدید : 315 تاريخ : چهارشنبه 19 آذر 1399 ساعت: 2:44
تیمهای پشتیبانی هر سایت برای ارتقای رتبه سایت و دیده شدن محتواها زحمت بسیاری میکشند. فرض کنید یک صفحه از سایت که رتبه خوبی هم دارد با مشکل مواجه میشود. در این صورت تیم پشتیبانی مجبور است برای رفع این مشکل زمانی را صرف کند، از طرفی باید کاری کند که رتبه و امتیاز صفحه نیز حفظ شود. در این موقعیت از روش ریدایرکت موقت یا ریدایرکت 302 استفاده میشود. در ادامه در مورد این روش توضیحات بیشتری میدهیم و با باز کردن کاملتر مبحث ریدایرکت، تلاش میکنیم به سوالات شما پیرامون این موضوع پاسخ بدهیم.
ریدایرکت چیست؟
ممکن است در هر سایتی مشکلاتی بهوجود بیاید، مثلا صفحههای اضافی در سایت باشند که وجودشان ضروری نیست و برای بهبود سئو سایت بهتر است حذف شوند یا به هر دلیلی قرار باشد آدرس سایت تغییر کند. در این مواقع از ریدایرکت استفاده میشود. ریدایرکت در اصل نوعی انتقال دوباره است، انتقال دائمی یا موقت یک آدرس. ریدایرکت به روشهای مختلفی انجام میشود و هر کدام از آنها برای شرایط خاصی به کار میروند که البته تمرکز اصلی ما در اینجا روی ریدایرکت 302 است. برای روشن شدن بیشتر مطلب، بهتر است توضیحاتی در مورد ریدایرکت 301 نیز بدهیم.
ریدایرکت 301
با استفاده از روش ریدایرکت 301، آدرس یک صفحه یا یک سایت بهطور دائمی منتقل میشود و در اینجا لازم است تاکید کنیم که رتبه و امتیاز صفحه نیز تا نود درصد به آدرس جدید منتقل میشود. ریدایرکت 301 یکی از روشهای بهبود سئو سایت است چون با استفاده از آن صفحههای اضافی یا کمکاربرد حذف میشوند و درواقع میتوان گفت سایت با استفاده از این روش جانی دوباره میگیرد. برای ریدایرکت 301 باید نکاتی رعایت شود و بهتر است برای این کار از افراد متخصص کمک بگیرید.

بیشتر بخوانید: طراحی سایت تهران طراحی سایت اختصاصی قیمت طراحی سایت
ریدایرکت 302 چیست؟
یک صفحه پربازدید یا یک صفحه فروشگاهی را در نظر بگیرید. این صفحهها برای سایت ارزش زیادی دارند و در صورتی که با مشکل مواجه شوند، کاربر با کلیک روی آدرس صفحه، با خطای 404 مواجه میشود و موتورهای جستجو نیز پس از مدتی که از این شرایط بگذرد، صفحه مورد نظر را حذف میکنند. برای جلوگیری از این اتفاق و برای حفظ کارایی سایت، باید اقدامی انجام شود و استفاده از ریدایرکت 302 میتواند کلید حل این مشکل باشد. ریدایرکت 302 بهطور موقت کاربران را به یک آدرس جدید راهنمایی میکند و به شما این فرصت را میدهد که مشکل سایتتان را حل کنید.
تفاوت ریدایرکت 301 و 302 در چیست؟
تفاوت این دو در موقت و دائمی بودنشان است. همان طور که در بالا توضیح دادیم، ریدایرکت 301، آدرس سایت را بهطور دائمی منتقل میکند ولی ریدایرکت 302، انتقال موقت یک صفحه یا سایت است. موتورهای جستجو در حالت دائمی، کاربر را به آدرس جدید راهنمایی میکنند ولی در حال موقت، آدرس قبلی در موتورهای جستجو حفظ میشود ولی به صورت مقطعی، کاربران را به آدرس جدید میبرند.
نکاتی که در مورد ریدایرکت 302 باید رعایت شود:
_ شباهت بین ریدایرکت 301 و 302 زیاد است و تا جایی که میتوانید باید دقت کنید که به جای هم به کار نروند.
_ به مدت زمانی که از ریدایرکت 302 استفاده میکنید دقت داشته باشید زیرا اگر این بازه زمانی طولانی شود، موتورهای جستجو دیگر صفحه قبلی را ایندکس نمیکنند و پس از مدتی نیز حذف میشود و حذف صفحه قبلی مساوی است با از بین رفتن رتبه صفحه و امتیازاتی که داشت.
_ برای ریدایرکت 302، یا روند کار را بهطور کامل یاد بگیرید یا در صورت نیاز از کمک افراد متخصص استفاده کنید. زیرا ممکن است در صورتی که این کار بهدرستی انجام نشود، کاربران پس از کلیک روی آدرس صفحه، ابتدا با خطای 404 مواجه شوند.
_ در صورت امکان از یک متخصص سئو برای انجام این کار مشورت بگیرید.
ریدایرکت 302 بهتر است یا 301 ؟
اگر از نام سایتتان راضی نیستید یا اگر صفحات اضافی و بدون کاربرد دارید با استفاده از ریدایرکت 301 میتوانید این اشکالات را برطرف کنید. از طرفی همانطور که توضیح دادیم یکی از راههای افزایش سئو سایت ریدایرکت 301 است، ولی ریدایرکت 302 بهطور موقت و برای مواقع خاصی استفاده میشود. بنابراین کارایی این دو با هم متفاوت است و بستگی دارد با چه رویکردی قرار است از این دو استفاده کنید. میتوان گفت هر دو اینها در مواقع اضطراری میتوانند کلید حل مشکلات ساید شما باشند.

جمعبندی: ریدایرکت 302 چیست و چه کاربردی دارد؟
در همیشه روی یک پاشنه نمیچرخد و گاهی ممکن است عملکرد سایتتان با مشکلاتی مواجه شود. برای حل مشکلات همیشه راههایی هست و ریدایرکت 302 کلید حل مشکلات فنی سایتها است. اگر صفحه سایت فروشگاهیتان که روزانه محصولات زیادی را از طریق آن میفروختید با مشکل روبهرو شده است یا یکی از صفحههای پربازدید سایت، مشکلاتی دارد، میتوانید با ریدایرکت 302 بهطور مقطعی کاربران را به آدرس جدیدی هدایت کنید و طی مدت کوتاهی مسئله پیش آمده را حل کنید و امیدوار باشید همه چیز بهصورت قبلی حفظ میشود.
تبلیغات میان متنی
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.
تبلیغات میان متنی
سئو ؛ بهینه سازی و طراحی سایت...برچسب : نویسنده : احمد بازدید : 266 تاريخ : چهارشنبه 19 آذر 1399 ساعت: 2:43
در مقالات بسیاری از کاربردهای گوگل Fetch صحبت کرده ایم. در این مقاله قصد داریم ضمن آموزش کامل کار با این ابزار کاربردهای آن را در این مقاله گرداوری کنیم. گوگل Fetch در یک جمله ابزاری است که با کمک آن میتوان صفحات ایجاد شده و یا تغییر یافته یک سایت را به گوگل معرفی کرد تا ربات های گوگل به آن صفحه مراجعه کنند و آن را برای رتبه گیری در صفحه نتایج جستجو مورد تحلیل قرار دهند. به این عمل ربات های گوگل index کردن می گوییم. درست مانند فرهنگ های لغت، Index کردن موجب سرعت دسترس به محتوای صفحات خواهد گردید.

تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت شرکتی و طراحی سایت فروشگاهی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
fetch as google چه کاربردی دارد؟
- ایندکس کردن صفحات سایت برای دسترسی سریعتر گوگل به صفحات
- ایندکس مجدد صفحات ویرایش شده برای رتبه گیری بهتر و سریعتر صفحات ویرایش شده
- ایندکس کردن سایت های تغییر آدرس داده شده به منظور حفظ رتبه سایت ها و صفحات در نتایج گوگل
نحوه کار با ابزار fetch as google به چه صورت است؟
گام اول : معرفی سایت به گوگل وبمستر :
برای کار با ابزار fetch as google ابتدا باید سایت خود را به گوگل وب مستر معرفی کنیم و مالکیت خود بر سایت را تائید کنیم.
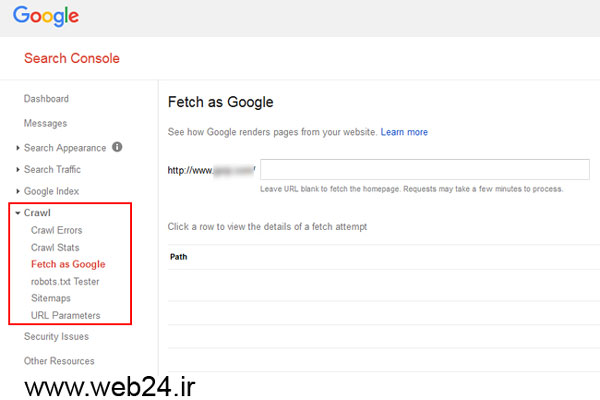
گام دوم: ثبت صفحات سایت در fetch as google:
بعد از ثبت سایت در گوگل وبمستر باید به قسمت fetch در پنل سمت چپ برویم آدرس این صفحه https://www.google.com/webmasters/tools/googlebot-fetch میباشد. با مراجعه به این صفحه شما امکان ثبت صفحات خود را در گوگل fetch خواهید داشت.
شرکت طراحی سایت ساخت سایت طراحی سایت شرکتی

راهنمای استفاده از Fetch as Google برای وب سایت ها
در این قسمت راهنمای استفاده از ابزار Fetch as Google منتشر شده توسط گوگل در آدرس https://support.google.com/webmasters/answer/6066468 را ترجمه کرده ایم. این سایت رفرنس رسمی گوگل برای کار با ابزار های وب مستر است. گوگل علاوه بر امکان ایندکس کردن صفحات سایت به شما امکان ایندکس کردن نرم افزار های موبایل را هم میدهد.
آیا گوگل توان بررسی صفحات سایت شما را دارد یا خیر؟
ابزار Fetch as Google برای شما این امکان را فراهم می کند که از امکان کنترل صفحات سایت خود توسط ربات های گوگل مطمئن شوید. این ابزار نحوه خوانش آدرس صفحات سایت توسط ربات های گوگل و نحوه رندر صفحات توسط این ربات ها را به شما نشان میدهد. این اطلاعات شامل منابع صفحه مانند کدهای جاوا اسکریپت و عکس ها و سایر منابع یک صفحه میشود. ابزار Fetch as Google یک شبیه سازی از نحوه خوانش ربات های گوگل از صفحات و رندر صفحات توسط این ربات ها را ارائه داده، که از این شبیه سازی برای رفع مشکلات موجود میتوان بهره برد. مثالا توسط فایل روبوتکست میتوان دسترسی کاربران و موتور های جستجو به صفحات سایت را محدود کرد. با کمک ابزار Fetch as Google میتوان مشکلات احتمالی در اعمال این محدودیت ها را متوجه شد.
اجرای دستور fetch
برای اجرای دستور Fetch مراحل زیر را طی کنید.
1- ورود آدرس سایت خود در کادر مربوطه
1- در قسمت Fetch as Google در وبمستر در یک جعبه ورود متن یا textbox، آدرس صفحه ای را که میخواهید توسط ربات های گوگل مورد بررسی قرار گیرد و یا اصطلاحا Fetch شود را وارد می کنید. اگر این کادر را خالی رها کنید، آدرس صفحه اصلی سایت مورد بررسی قرار خواهد گرفت. مثلا اگر سایت مدنظر http://example.com, باشد و در کادر ورود آدرس صفحه stores/indiana/1234.html را وارد کنیم، آدرسی که مورد بررسی قرار میگیرد به این صورت خواهد بود: http://example.com/stores/indiana/1234.html
محدودیت های Fetch
- آدرس صفحات داده شده به قسمت Fetch محدود به زیر شاخه های سایت اصلی میباشند. اگر در حال حاضر سایت http://example.com را به گوگل معرفی کرده باشید. نمی توانید زیر شاخه های آدرس https://example.com یا http://m.example.com را در بخش Fetch بررسی کنید. Fetch کوکی برای شما ارسال نمی کند. به این ترتیب اطلاعاتی که در این قسمت وارد می کنید توسط مرورگر قابل ذخیره شدن نیستند. امکان ردگیری صفحاتی که به صفحه ای دیگر Redirected شده اند وجود ندارد. برای بررسی صحت عملکرد Redirect باید آدرس صفحات را بصورت دستی چک کنید.
2- انتخاب اختیاری نوع رباتی که می خواهید صفحه را بررسی کند.
انجام اینکار موجب میشود که نحوه عملکرد ربات های بررسی کننده صفحه تغییر کند. تغییر عملکرد ربات ها بر روی رندر شدن اطلاعات توسط آنها نیز تاثیر خواهد گذاشت. انواع رباتی که میتوانید برای جستجوی صفحات خود انتخاب کنید.
2- 1- Desktop (بصورت پیشفرض در حالت انتخاب است)
- برای وب سایت ها، از ربات Googlebot crawler استفاده کنید.
- برای اخبار، از ربات Googlebot crawler (برای سایت های خبری نباید از Googlebot News استفاده کرد) استفاده کنید.
- برای عکس ها،از ربات Googlebot Images crawler استفاده کنید.
- برای ویدئو ها، از ربات Googlebot Video crawler استفاده کنید.
- برای صفحاتی که دارای کدهای AdSense هستند از ربات Google AdSense crawler استفاده کنید.
- برای صفحات مقصد تبلیغات سئو خارجی از ربات Google AdsBot crawler استفاده کنید.
2-2- مبایل، گوشی های هوشمند
- ربات Current : این ربات ممکن است بزودی با ربات Google Smartphone crawler جایگزین شود.
- (در آینده نزدیک) Upcoming : از آخرین نسخه ربات Google Smartphone crawler استفاده کنید.
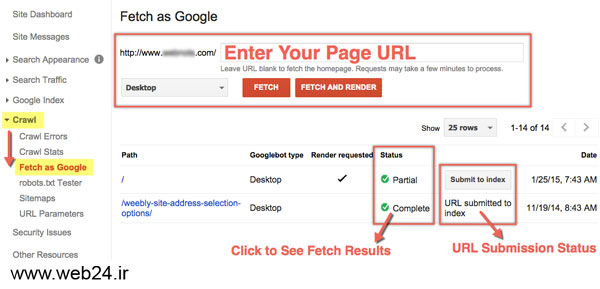
3- روی گزینه Fetch یا Fetch and Render کلیک کنید
- گزینه Fetch : این گزینه آدرس سایت را بررسی می کند و منابع صفحه مانند عکس ها و اسکریپت ها را بررسی نمی کند. این گزینه ، از مشکلاتی مانند عدم اتصال شبکه و یا مشکلات امنیتی سایت، یک بررسی سریع به عمل می آورد.
- گزینه Fetch and render : این گزینه تمام موارد، مانند: آدرس صفحه، ارسال درخواست های Http و منابع سایت مانند عکس ها و اسکریپت ها و مانند آن را بررسی می کند. این گزینه قادر به بررسی صفحات وب و گوشی است. از این گزینه برای دیدن تفاوت میان نحوه مشاهده یک سایت توسط گوگل و ظاهر واقعی سایت استفاده می شود. این گزینه بهترین روش برای برطرف کردن کلیه مشکلات موجود در رابطه با امکان بررسی یک صفحه توسط گوگل میباشد.
4- در خواست های شما در جدول تاریخچه Fetch ذخیره می گردند
اگر به خاطر داشته باشید. در ابتدای مقاله از عدم ذخیره سازی اطلاعات در کوکی های مرورگر صحبت کردیم. دلیل این امر این است که گوگل Fetch کلیه اطلاعات لازم را در یک جدول ذخیره می کند و در اختیار کاربر قرار میدهد. سطر های این جدول نشان میدهد که بررسی امکان دسترسی به صفحه و منابع آن با موفقیت انجام شده است و یا خیر. اگر روی سطرهایی که با موفقیت بررسی شده اند کلیک کنید اطلاعات تکمیلی را مشاهده خواهید کرد. اطلاعات مربوط به درخواست های Http نیز در این داده ها مشاهده میشود.
اگر پردازش شما با موفقیت انجام شده باشد. باز هم میتوانید دوباره درخواست Fetch شدن صفحه را بدهید.
نکته : در هر هفته میتوان تقاضای 500 Fetch را بدهید.

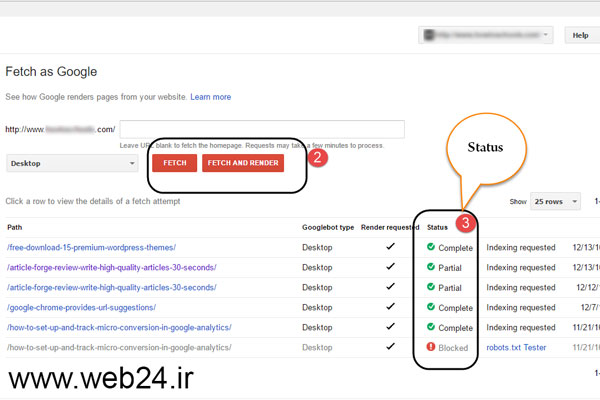
وضعیت در خواست Fetch
در جدول تاریخچه Fetch وضعیت صفحاتی که برای آنها درخواست Fetch ارسال کرده اید را مشاهده می کنید. اگر روی سطر هایی که بررسی شده اند کلیک کنید اطلاعاتی نمایش داده میشود که به آن fetch status یا وضعیت fetch گفته میشود. در فهرست زیر با این وضعیت ها آشنا میشویم:
- Complete : این وضعیت نشان دهنده این موضوع است که ربات گوگل توانسته است آدرس و منابع صفحه را بصورت کامل بررسی کنند در کلیک روی سطر های Complete میتوانید اطلاعات بیشتری بدست بیاورید.
- Partial : گوگل توانسته است آدرس صفحه را بیابد ولی به تمام منابعی که صفحه استفاده کرده است، دسترسی نداشته است. این اتفاق معمولا بخاطر این است که ربات های گوگل توسط robots.txt برای دسترسی به منابع صفحه محدود شده اند. اگر تنها با دستور Fetch صفحه را بررسی کرده و با این پیام روبرو شده اید، بهتر است از دستور fetch and render استفاده کنید و صفحه را مجددا بررسی کنید. اگر در فایل robots.txt دسترسی را محدود کرده اید، محدودیت را از این فایل حذف کنید. لیست توضیح خطا های fetch را در آدرس https://support.google.com/webmasters/answer/6066468 میتوانید مطالعه کنید.
- Redirected: اگر سرور آدرس صفحه ای که گوگل قصد بررسی آن را دارد را به آدرس دیگری Redirect کند، ابزار Fetch قادر به ردگیری این تغییر آدرس نیست. لینک های Redirect باید بصورت دستی کنترل شوند.
- گاهی ابزار Fetch as Google به شما امکان میدهد که آدرس تغییر یافته را ردگیری کنید. این موضوع در مواقعی که دو آدرس ویژگی های یکسانی داشته باشند رخ میدهد. یعنی هر دو آدرس در یک دامنه باشند.
- اگر آدرس صفحه جدید در سایتی باشد که متعلق به خود شما است با کلیک روی گزینه Follow و قرار دادن آدرس صفحه جدید در جعبه متن امکان ردگیری آدرس جدید را به گوگل بدهید.
- نمایش error خاص: مانند ارور resource type fetch error ممکن است که در ردیف های جدول به نمایش در بیایند که هر یک با کلیک، اطلاعات بیشتری از مشکل به شما نشان خواهند داد.
کاربرد fetch as google در نرم افزار های موبایل چیست؟
برای توضیح کامل کاربرد fetch as google در نرم افزار های موبایل باید یک مقاله کامل را به این مبحث اختصاص داد ولی در این مقاله بصورت تیتر وار در باره ایندکس کردن صفحات یک نرم افزار موبایل بحث خواهیم کرد.
اغلب نرم افزار های موبایل تک صفحه ای طراحی می شوند. و بارگذاری اطلاعات جدید با کمک دستورات جاوا در همان صفحه رخ میدهد، اغلب برای بارگذاری یک صفحه جدید در صفحه قبلی حتی نیاز به بارگذاری مجدد صفحه نیست و کاربر میتواند براحتی صفحات مختلف برنامه را در یک صفحه مشاهده کند. این موضوع زمانی ممکن بود برای گوگل یک دردسر محسوب شود، ولی با پشتیبانی نرم افزار اندروید استودیو از قابلیت ایجاد نرم افزار های تک صفحه ای و همچنین علاقه کاربران موبایل به نرم افزار های برنامه نویسی تک صفحه ای مانند آنگولار، باعث شد گوگل به این قبیل نرم افزار ها امکان ایندکس شدن تمام صفحات سایت خود را بدهد، حتی اگر این صفحات همگی در یک صفحه بارگذاری شوند.
برای ایندکس کردن صفحات نرم افزار خود دستورالعمل های زیر را دنبال کنید
- آدرس نرم افزار خود را وارد کنید.
- نسخه نرم افزار خود را مشخص کنید.
- انتخاب زبان دستگاه
- کلیک روی گزینه Fetch
- درک آمار های موجود در جدول توضیحات Fetch
- مطالعه تمام اطلاعات ایندکس شدن صفحات
برچسب : نویسنده : احمد بازدید : 277 تاريخ : چهارشنبه 19 آذر 1399 ساعت: 2:45
پنالتی گوگل چیست؟ | تشخیص پنالتی شدن سایت توسط گوگل
چه زمانی پنالتی گوگل رخ می دهد؟
پنالتی گوگل زمانی رخ می دهد که یکی از الگوریتم های گوگل فعالیت سایت شما برای رسیدن به رتبه های بالای گوگل را غیر قانونی تشخیص دهد. به این ترتیب سایت شما رتبه خود در گوگل را از دست داده و در وب مستر به شما اطلاع داده می شود که به چه دلیل سایت شما از نتایج جستجو حذف شده است. برای خروج از گوگل پنالتی شما باید به کارشناسان گوگل یک پیام بدهید و توضیح دهید و آنها را قانع کنید که سایت شما از راه های غیر قانونی استفاده نکرده است. توجه داشته باشید که این پیام ها توسط کارشناسان گوگل بررسی و صحت مطالب آن بررسی می شود. وب سایت هایی که از طرف گوگل شامل جریمه می شوند و اسپم می شوند، با توجه به نوع جریمه شدن اتفاقات خاصی برای آنها می افتد. به عنوان مثال سایتی که از طرف الگوریتم پنگوئن اسپم شناخته شده است، ممکن است از نتایج گوگل به ازا کلمه کلیدی که لینک های اسپم ورودی دریافت کرده است، حذف شود. همچنین سایت هایی که از طرف پاندا و سایر الگوریتم های ضد اسپم جریمه می شوند، پیام گوگل را مبنی بر manual action دریافت می کنند و باید مشکل را برطرف کرده و به گوگل پاسخ دهند. در ادامه این مقاله به نکات مختلف در مورد پنالتی گوگل می پردازیم و به شما توضیح خواهیم داد که چگونه می توانید سایت خود را از پنالتی گوگل خارج کنید.

پنالتی گوگل چیست؟
یکی از راه های جلوگیری از پنالتی شدن در گوگل رعایت قوانین گوگل است.الگوریتم های گوگل نباید فعالیت های سایت شما را غیر قانونی تشخیص دهند. گوگل در واقع سایت هایی که از روش های نادرست و فریب آمیز به دنبال بهبود رتبه خود هستند را شناسایی کرده و آنها را جریمه می کند، در درجه اول است بهتر است با الگوریتم های ضد اسپم گوگل آشنا شویم، برخی از این الگوریتم ها عبارتند از :

طراحی سایت تهران طراحی سایت اختصاصی قیمت طراحی سایت
پنالتی گوگل با الگوریتم گوگل پاندا
پاندای گوگل مطمئن می شود که محتوای سایت شما با ارزش است. این الگوریتم درست مانند یک پاندای واقعی که ماهی های درشت را تشخیص می دهد. محتوای سایت شما را بر اساس تعداد کلمه و نسبت کلمه به تگ های HTML و همچنین برای کپی نبودن محتوا بررسی می کند. اگر سایت شما از این سنجش سر بلند بیرون بیاید مشکلی نخواهید داشت. در غیر این صورت ممکن است با پنالتی شدن روبرو شوید.
پنالتی گوگل با الگوریتم گوگل پنگوئن
سایت های اسپم و سایت هایی که برای تبلیغ سایر سایت ها ایجاد شده اند. توسط این الگوریتم شناسایی می شوند. این الگوریتم مسئول پی گیری لینک های ورودی و خروجی به یک سایت است. لینک هایی ناگهانی بیش از حد می تواند شما را با پنالتی شدن در گوگل روبرو کند.
پنالتی گوگل با الگوریتم مرغ مگس خوار
این الگوریتم ارتباط بین محتوا و کلمات کلیدی را بررسی می کند. ساز و کار این الگوریتم به این صورت است که: اولین کلمه کلیدی شما را بعنوان کلمه کلیدی اصلی در نظر گرفته و سپس تعداد تکرار کلمه کلیدی در محتوا را می شمارد. این الگوریتم به ازدیاد بیش از حد کلمات کلیدی در متن هم حساس است. در صورتی که در متنی تعداد کلمه کلیدی کم و یا بیش از حد از استفاده شده باشد. متن را اسپم تشخیص می دهد.

راهکار های اصولی برای جلوگیری از پنالتی گوگل
در بالا گفتیم که برای جلوگیری از پنالتی شدن در گوگل باید الگوریتم های گوگل را بشناسیم. حالا ما با اصول کلی کار با الگوریتم های گوگل آشنا شدیم، برای جلوگیری از پنالتی شدن سایت بر اساس این الگوریتم ها چه باید کرد؟
تاثیر محتوای سایت در پنالتی شدن در گوگل
اگر بخواهیم در یک جمله نحوه نوشتن محتوای مناسب را برای سایت توضیح دهیم باید بگوییم که: محتوایی بنویسید که کاربر واقعی علاقه مند به خواندن آن باشد. این جمله بظاهر ساده تمام قواعد محتوا گذاری را تعیین می کند. برای تهیه محتوای مناسب باید یک استراتژی محتوا داشته باشیم. اما استراتژی محتوا چیست؟ استراتژی محتوا راهکاری است که شما برای سایت خود ایجاد می کنید، و طی آن راهکار، مشخص میکنید که هر محتوایی که برای سایت ایجاد می شود. باید دارای چه خصوصیاتی باشد. مثلا تعیین می کنید که مطالبی که در یک سایت تبلیغ مبلمان قرار میدهید به صورت آموزش های ساده و کاربردی نگهداری از مبلمان، توضیح کیفیت بخش های مختلف بصورت عامه فهم و... باشد. به این ترتیب هر کسی برای این سایت مطلبی تهیه کند. میداند باید مطلب خود را در چه چارچوبی بنویسد.
محتوای سایت باید ارزش خواندن داشته باشد. گوگل محتوای کوتاه را فاقد ارزش خواندن میداند و کاربر محتوای بلند را فاقد ارزش خواندن میداند. با این تناقض چه باید کرد؟ گفتیم که باید طرف مخاطب واقعی را بگیریم ولی از طرفی حجم کم مطالب سایت ممکن است به پنالتی شدن سایت ما بی انجامد. یکی از راه ها این است که خلاصه ای از مطلب را در مقدمه مقاله بیاورید. اصولا در مقاله نویسی حرفه ای هم ما یک خلاصه از مقاله را در ابتدا ارائه میدهیم. همین راهکار می تواند این تضاد را در وب حل کند. مخاطب واقعی شما که علاقه ای به خواندن متن بلند ندارد با خواندن همان خلاصه مطلب را دریافته و بسراغ دیگر مطالب سایت میرود. مخاطبی که بخواهد تمام متن را بخواند هم براحتی تمام متن را مطالعه میکند. گوگل هم به مقاله پرحجم مد نظر خود میرسد. یکی از نکاتی که بارها در باره محتوا گفته ایم ویرایش مجدد مقاله برای مخاطب واقعی است. اغلب محتوا نویسان وب وسواس کلمه کلیدی دارند. بنابراین در انتها مقاله را بازخوانی کنید و مطمئن شوید بکاربردن کلمات کلیدی خوانایی مقاله را کاهش نداده باشد.
پنالتی شدن سایت توسط گوگل در اثر بک لینک ها
ما از تاثیر بک لینک در سئو آگاهیم و از طرفی همه ما سایت هایی که با بک لینک های بی ربط در گوگل رتبه گرفته اند را دیده ایم. گوگل سعی دارد که سایت هایی که در رتبه های بالا قرار دارند. از نظر کاربر واقعی جذاب و پر محتوا باشند. یکی از شرط هایی که گوگل برای جذابیت واقعی یک سایت چک میکند. اسپم نبودن سایت است. محتوای حجیم می تواند متنی بی سر و ته و بدون خواننده واقعی باشد. با توجه به هزینه های بالای راه اندازی و نگهداری سایت. قطعا صاحبان سایت از راه اندازی سایت هدفی داشته اند. لینک های خارجی یکی از مهمترین عواملی است که گوگل با کمک آن اسپم بودن سایت را تشخیص می دهد. اگر سایت شما بسیار پرمحتوا و پر مخاطب باشد. ولی میزان ماندگاری مخاطب در سایت شما کم و تعداد بک لینک خارجی شما زیاد باشد. سایت شما از نظر گوگل اسپم تشخیص داده شده و از نتایج گوگل حذف می شود. تعداد زیاد بکلینک خارجی میتواند برای یک سایت در حکم مرگ آن باشد. برای پرهیز از تاثیر منفی الگوریتم گوگل پنگوئن بهتر است تا قبل از ایجاد محتوا های کاربر پسند و افزایش تعداد بازدید سایت از لینک دادن خارجی بپرهیزید. پیشنهاد ما عدم دادن لینک خارجی تا رسیدن به رتبه الکسای زیر یک میلیون و رسیدن به رتبه صفحه نخست برای ده کلمه دو حرفی است. بهتر است از ایجاد RSS های خارجی در سایت هم در تا رسیدن به این سطح بپرهیزید.
پنالتی گوگل در اثر میزان ارتباط محتوا با کلمات کلیدی
گوگل فوق العاده هوشمند است مثلا کلماتی مانند روتوش عکس، ادیت تصویر، حذف نویز از عکس، رنگ کردن مو بصورت دیجیتال با کلمات آموزش فتوشاپ و آموزش عکاسی مرتبط تشخیص داده میشوند. بنابراین برای جریمه نشدن توسط گوگل کافیست که عناوین داخل سایت با کلمه کلیدی سایت واقعا مرتبط باشد. نیازی به رعایت هیچ مورد دیگری برای جریمه نشدن نیست. ولی برای گرفتن رتبه بهتر در گوگل بهتر است عین کلمه کلیدی اصلی سایت در ابتدای عناوین بکار رفته باشد.
پنالتی گوگل را چگونه تشخیص دهیم؟
اگر سایت ما ناگهان از صفحه نتایج جستجوی گوگل حذف شد چگونه مطمئن شویم که مشکل از پنالتی شدن سایت است؟ یکی از بهترین راه ها ثبت سایت در گوگل وب مستر است. با ثبت سایت در وب مستر اطلاعات مفیدی از سایت دریافت می کنید، که به مدیریت سایت کمک خواهد کرد. اگر سایت با گوگل پنالتی مواجه شده باشد براحتی میتوانید در گوگل وب مستر این مسئله را متوجه و رفع کنید. مت کاتس در یوتیوب ویدئویی برای نحوه تشخیص پنالتی شدن در گوگل ارائه داده است. امکان ارائه همه آن در این مقاله ممکن نیست این ویدئو توسط سایت https://support.google.com به عنوان رفرنس در زمینه وب مستر Manual ارائه گردیده است و قطعا منبع قابل استنادی است. بطور خلاصه میتوانیم بگوییم برای اینکه متوجه پنالتی شدن سایت خود در گوگل بشوید مراحل زیر را طی کنید. این مراحل هنگامیکه یک دامنه جدید خریده اید نیز باید انجام شود:
- ثبت سایت در گوگل وب مستر
- از پنل سمت چپ کلیک روی گزینه search traffic و سپس انتخاب manual action
- اگر در این قسمت پیامی مبنی بر اسپم بودن سایت دریافت کرده اید، سایت شما اسپم تشخیص داده شده است.
موتورهای جستجو چگونه سایت شما را می بینند؟
در نظر داشته باشید که نحوه خواندن محتوای سایت شما توسط روبات خزنده موتور جستجو و کاربران با هم متفاوت است. قوانین مرورگرها بر دو اساس شکل می گیرد :
- از دید فنی : که مرتبط به مباحث فنی و طبق اصول برای شناسایی موتورهای جستجوگر می باشد.
- از دید کاربران مرورگر : این دیدگاه برای موتورهای جستجو بسیار مهم هستند زیرا اگر سایت شما از لحاظ فنی عالی باشد اما به نحوی نباشد که کاربر را به خود جذب کند و کاربر به محض ورود به سایت از آن خارج شود، موتورهای جستجو رتبه بالایی برای آن سایت درنظر نخواهد گرفت.
در حقیقت برای بدست آوردن رتبه بالا در گوگل نیازمندیم که دو اصل فوق را به درستی و با کیفیت دنبال کنیم. از لحاظ فنی باید زمان، دقت، تجربه و دانش بالایی را در سئو و بهینه سازی سایت به دست آوریم. اما یکی از موضوعات مهم در زمینه سئو که باعث بالا بردن رتبه سایت می شود، کیفیت و جذابیت مطالب و محتوایی می باشد که در سایت قرار می گیرد.
سئو کلاه سیاه باعث جریمه شدن سایت در گوگل می شود؟
بسیاری از تازه کاران و یا افرادی که در زمینه سئو فعالیت میکنند از راه هایی استفاده میکنند که قوانین گوگل را زیر پا می گذارند و رتبه سایت را بالا می برند. گوگل این نوع سئو را، سئو کلاه سیاه black hat seo نامگذاری کرده است. در این روش ممکن است سایت در زمان کوتاهی به جایگاه خوبی در صفحات گوگل دست پیدا کند اما امروزه گوگل بسیار هوشمندانه عمل میکند و دیر یا زود متوجه سرپیچی از قوانین می شود و باید منتظر جریمه گوگل و پنالتی شدن سایت توسط گوگل بود.

تبلیغات میان متنی
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.
تبلیغات میان متنی
در ادامه به قوانین گوگل و راهکار هایی برای جلوگیری از جربمه گوگل میپردازیم:
از لحاظ سئو این موضوع حائز اهمیت است که از صفحات داخلی به صفحه اصلی (صفحه خانگی) سایت لینکی قرار داده شود اما این نکته را به خاطر داشته باشید که استفاده بیش از حد این موضوع سایت شما را به خطر می اندازد و ممکن است با جریمه گوگل مواجه شوید. جریمه گوگل در این شرایط به این صورت است که صفحاتی که از لحاظ فنی مناسب نیست را از لیست نتایج جستجو حذف کند بنابراین اگر مطالب مفیدی هم داشته باشید و قوانین گوگل را به درستی رعایت نکرده باشید ممکن است برخی از صفحات سایت جریمه شود.
هرچه تعداد سایت هایی که لینک بیشتری به سایت شما بدهند از لحاظ سئو برای سایت شما مناسب تر است. هرچه این لینک ها به طور طبیعی و مرتبط با موضوع سایت شما باشد بهتر است. در برخی از سایت ها میتوان هزینه ای پرداخت کرد تا لینک سایت شما را در سایت خودشان قرار دهند. گوگل خواهان گرفتن لینک به طور طبیعی و درست است بنابراین صرف هزینه برای گرفتن بک لینک به شما ضرر بزند و علاوه بر پرداخت هزینه، سایت شما را هم در لیست اسپم گوگل قرار دهد. بنابراین سعی کنید آنقدر سایت خود را از لحاظ ساختار درونی و ساختار فنی قوی کنید که مورد توجه موتورهای جستجو قرار گیرد.

3. از سایت های بی کیفیت لینک نگیرید. برخی از سایت ها هستند که کیفیت بسیار پایینی دارند و یا امکان اینکه جریمه گوگل شامل حال آنها شود زیاد است. برخی از رقبای شما هستند که ممکن است سایت های بی کیفیت را پیدا کنند و لینک سایت شما را در آن سایت ها قرار دهند در نتیجه رتبه سایت شما روز به روز افت پیدا خواهد کرد. برای جلوگیری از این راه حل سایت هایی که به سایت شما لینک داده اند را به صورت مداوم چک کنید و ببنینید از لحاظ کیفیت مناسب هستند؟!
برخی پارامترها هستند که با آنها میتوان کیفیت سایت را سنجید مانند Page authority، Domain authority، Spam score و ...
4. دو سایت یکسان با دامنه های مختلف:
ممکن است شما دو سایت داشته باشید و مطالب آن یکسان باشد و مالک هردو سایت هم خودتان باشید. این کار در عمل مورد پذیرش موتورهای جستجو نیست چرا که مطالب به درستی ایندکس نمی شود. ربات و خزنده های گوگل به شدت حساس هستند و همه چیز برایشان دارای اهمیت است. برای اینکه هر دو سایت را به سایتی واحد تبدیل کنید و صفحات ایندکس شده را در یک سایت گردآوری کنید باید از ریدایرکت سایت یا redirect 301 استفاده کنید.
5. یک روش غیر معمول دیگر که واقعا آزار دهنده است، استفاده از متون هم رنگ پس زمینه است و برای کاربران قابل مشاهده نیست و تصور برخی مدیران سایت این است که این متون توسط موتورهای جستجوگر، با کلمات بیشتری شناخته و دیتکت میشود.این کار به شما نمره منفی می دهد و بر عکس تصورتان سایت شما در لیست سیاه می نشیند.چون معیارهای موتورهای جستجوگر بسیار متفاوت و پیشرفته شده است.
6. بهینه کردن صفحات بی کاربرد برای کاربران سایت شما خیلی جالب نیست بنابراین بازدید کاربران از آن صفحات بسیار کم می شود، درنتیجه پنالتی شدن سایت توسط گوگل را در پی خواهد داشت. درست است که بهتر است تمامی صفحات سایتتان را سئو و برای موتورهای جستجو بهینه سازی کنید و مدام آن ها را با معیارهای روز گوگل جلو ببرید اما کاربری سایت شما هم بسیار اهمیت دارد و قطعا نباید روند کار خود را طوری ادامه دهید که به جریمه گوگل منجر شود و صفحات به اصطلاح پرت در سایت قرار دهید و وقت و انرژی برای بهینه کردن آن بگذارید در حالی که نتیجه و بازخودی هم برایتان نخواهد داشت.
7. مرتبط بودن کلمات کلیدی بسیار موثر است مثلا شما در زمینه آی تی زیر شاخه طراحی نرم افزار های تحت وب فعالیت دارید و در سایت خود تمام کلمات مرتبط با آی تی را مینویسید. مانند سخت افزار، شبکه ، سیستم های هوشمند، و .... این کلمات ممکن است بتواند در سئو سایت و جستجو تاثیر مثبتی داشته باشد اما برای کاربری سایت شما اصلا مفید نخواهد بود . و این وضوع میتواند امتیاز منفی و جریمه گوگل را در پی داشته باشد و شما اسم سایت شما را به اسامی لیست سیاه اضافه کند. به این روش keyword stuffing می گویند.

8. نمایش متفاوت متن برای کاربر و موتورهای جستجو، اصطلاحا page cloacking نام دارد. برخی از مدیران سایت به دو دلیل از این روش استفاده می کنند:
- استفاده از این روش به باعث می شود که سایت در بین رقبا رتبه بهتری کسب کند اما رقبای شما نمی توانند از این کدها باخبر شوند.
- استفاده از متونی که داخل متن وجود دارد که برای بهینه سازی سایت مفید است اما از دید کاربر پنهان می ماند وبعضا ممکن است کاربر با محتوایی کاملا متفاوت مواجه شود.
استفاده از page cloacking توسط الگوریتم پاندا شناسایی و جریمه گوگل را متوجه سایت خواهد کرد و ممکن است سایت پنالتی شود.
گوگل پنالتی و نحوه خروج از آن
اگر لینک خریداری کرده باشیم و یا لینک فروخته باشیم ولی خرید و فروش لینک منبع اصلی درآمد سایت نباشد و بخواهیم که به رتبه گوگل برگردیم باید چه کنیم؟ برای اینکار در وب مستر گوگل در بخش پیام ها یک راهنمایی کامل هست که پیشنهاد می کنم حتما آن متن را بخوانید و قدم به قدم طبق آن پیش روید. در این بخش مراحل اصلی خروج از پنالتی گوگل را بررسی می کنیم:
- اگر در فروم ها و کامنت ها لینک گذاشته اید تا جای ممکن آنها را حذف کنید.
- اگر به کاربران اجازه افزودن لینک در کامنت های سایت را داده اید تمام لینک های موجود در کامنت را حذف کنید. اینکار با یک دستور PHP یا ASP ممکن است و لازم نیست کل پیام های سایت را یکی یکی چک کنید.
- قسمتی از سایت را که محتوای اسپم دارد و صرفا برای تبلیغ یک سایت و مجموعه دیگر ایجاد شده است را حذف کنید.
- نام های کاربری تبلیغاتی را در سایت تغییر داده و یا حذف کنید.
- در گوگل سایت خود را برای واژه های تبلیغاتی و واژه های نامتعارف مربوط به مسائل غیر اخلاقی سرچ کنید. در صورت وجود چنین مطالبی آنها را حذف کنید.
- هر محتوایی را که، ارتباط محتوایی، با کل سایت ندارد را حذف کنید.
- بحث های سیاسی را از سایت حذف کنید.
- مانع قرار دادن لینک توسط کاربران شوید.
اگر مطمئن هستید که تمام مراحل را انجام داده اید و دیگر سایت شما یک سایت اسپم نیست، این موضوع را به اطلاع گوگل برسانید لینک https://www.google.com/webmasters/tools/reconsideration به صورت مستقیم شما را به بخش مربوطه در وب مستر برای چک دوباره سایت می برد. به یاد داشته باشید که سایت شما علاوه بر کنترل توسط ربات توسط کارشناسان گوگل بررسی می شود.
نتیجه گیری : جریمه گوگل و پنالتی سایت توسط گوگل
درست است که الگوریتم پنگوئن باعث می شود که سایت های خاطی جریمه های گوگل را متحمل شوند اما این الگوریتم امروزه پیشرفت زیادی کرده و بسیار هوشمندتر از قبل عمل می کند و اگر صفحات سایتی مغایر با آنچه در قوانین گوگل وجود دارد تنظیم شود فقط همان سایت جریمه و پنالتی می شود و ممکن است کل سایت اسپم نشود. به هر حال دسترسی کاملی به قوانین گوگل وجود ندارد و نمیتوان پیش بینی درستی درباره این قوانین داشت بنابراین باید محتاطانه تر عمل کرد و اصول و قوانین سئو را طوری به کار برد که جریمه گوگل یا پنالتی متوجه سایت نشود.
برچسب : نویسنده : احمد بازدید : 233 تاريخ : چهارشنبه 19 آذر 1399 ساعت: 2:42